那些好看炫酷的h5页面小白是怎么制作出来的?
h5页面或者说是h5微场景是现如今最有效最热门的营销渠道,我们常常会在朋友圈或者公众号上看到很多好看酷炫的H5,这些小白怎么制作出来呢?原来在人人秀只要3分钟就能轻松制作出好看酷炫的h5页面。
人人秀h5页面——制作过程
一、创建活动
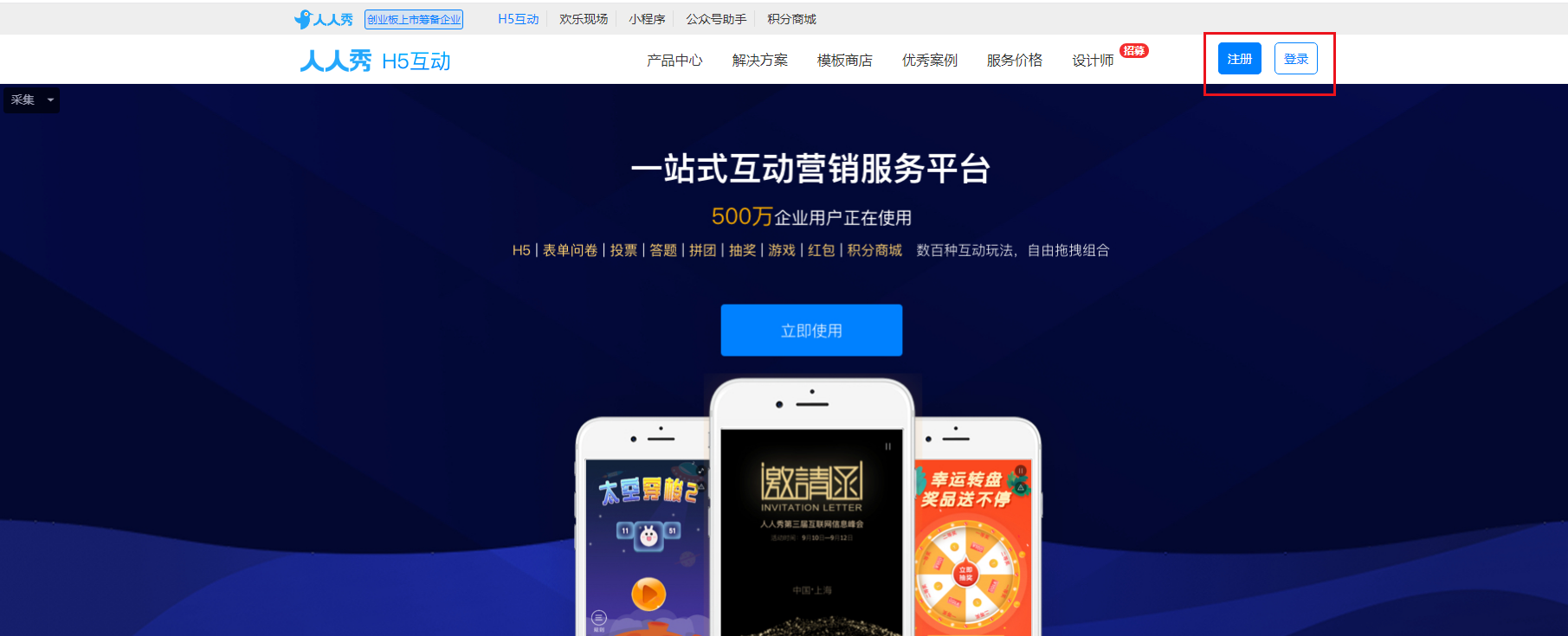
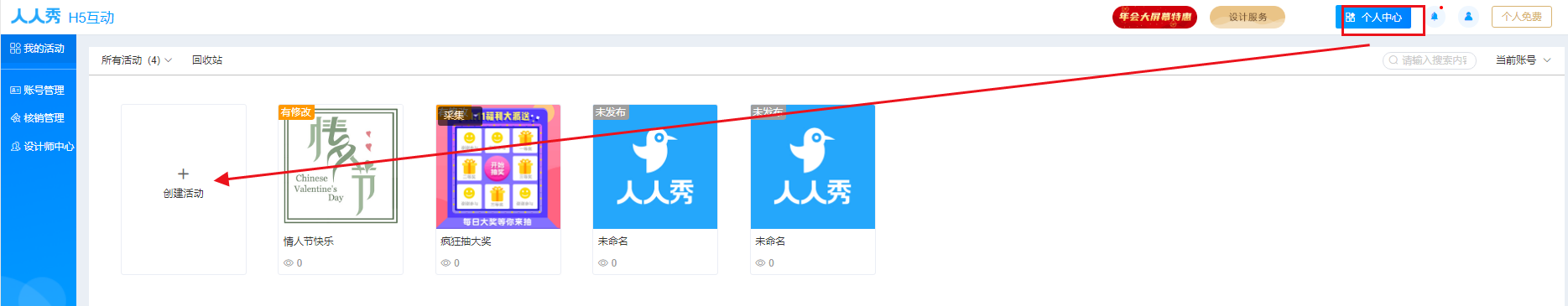
登录人人秀官网网站点击“登录”使用微信扫一扫即可(新朋友注册即可)然后进入到“个人中心”-然后就会看到一个新建活动的页面,点击创建活动。


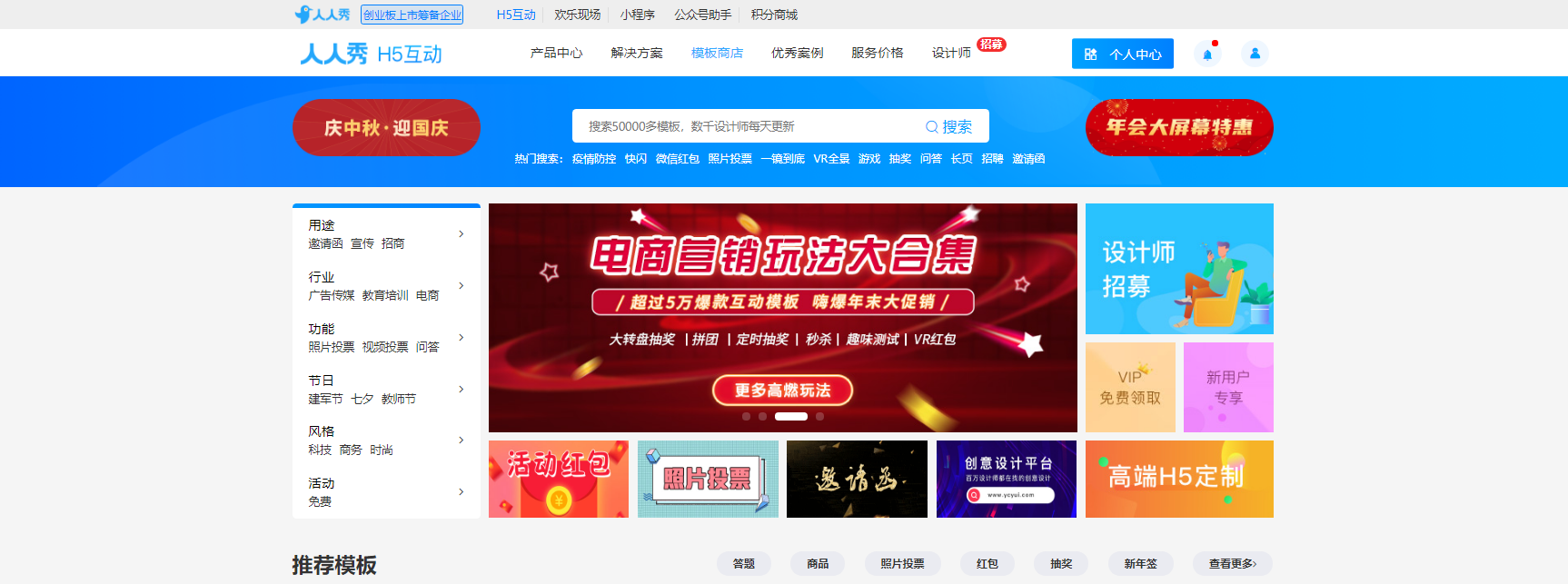
引用人人秀模板商城的模板或者直接创建空白的模板。这里演示一个用模板创建活动,让大家快速能上手的。

到了这一步就是选择一个模板了,看到哪个封面好的就可以点开看看,合适的就点击立即使用,部分模板是需要付费的,如果喜欢付费模板,点击付费,购买之后,就可以进入后台编辑器了。

模板的文字可以直接双击替换,图片点击之后可以替换。
修改你要改的之后点击预览,查看效果,满意后就可以点击。

点击保存并分享之后就可以用微信扫描出现的二维码在微信打开,然后分享给身边的好友扩散吧。
小彩蛋~h5页面如何设计才能更出彩
运用几何图形
生活中随处可见几何图形的存在,简单的三角形、正方形、长方形和圆形甚至几根线条就可以组成很多简洁大气的图形,适当的运用几何图形能够给H5页面带来动感与节奏感。
几何图形构图常用于公司宣传,产品介绍中,可以给人一种很强烈的整洁和商务感。
*注意:一般会是纯色大块搭配渐变,主要突出形状和区块。
运用蒙版
当背景颜色比较复杂的时候,通常会使用蒙版,主要方法是插入形状,调色至与背景中的颜色比较协调,降低透明度,这样既不会影响图片的完整性,又能够让文字更加清晰。
蒙版的运用比较普遍,人人秀众多H5都采用这种版式制作。
居中型设计
在内容不多的情况下,选用居中的构图,可以让人们的视线集中在页面中部,可以让整个H5页面显得更加精致简洁,同时也更加专注于重点内容。这种构图方式非常普遍,几乎适合所有类型的H5。
海报式设计
海报式设计通常是一张大图覆盖整个屏幕,再加一些文字标题作为点缀,效果更类似于我们平时看到的一些海报大片,非常的有视觉冲击力。
这种设计比较适合产品宣传、旅行画册、个人简历等等,可以放一些产品图片、照片、个人写真。
慎用向右滑动
交互上,慎用向右滑动的操作方式。如:刮刮乐涂抹效果,左右滑动翻页等。
因为苹果手机上,向右滑动容易触发返回“上一级页面”效果。
慎用横屏展示
交互上,慎用横屏展示效果。
体验上,需要用户设备开启屏幕旋转功能,才能正常观看,用户操作成本高。对不同屏幕的手机,长宽比例不一,难以展示最佳的视觉效果。
按钮远离页面底部
视觉上,功能按钮等,远离页面底部(大概128px,这个尺寸不是固定值),具体看重构采用什么适配方式(仅供参考:640*1136 px,从上往下计算,主要内容在1008px内)。
原因:更好的设备各种屏幕的手机,避免按钮被挡住。
慎用叠加效果
视觉上,慎用“光线叠加效果”或PS里面的“图层样式”效果。如:给图层加个“柔光”、“滤色”、“色相”等等效果,除非这个视觉元素可以合并为一体。
原因:给重构挖坑,导致不好切图,无法还原视觉效果。
相关文档
重阳佳节马上就要来了,古人说一年最好,偏是重阳。重阳秋高气爽,正是出门逛街、游玩的好时节,是商家们的必争之节,都会争相推出各种新颖的活动吸引消费者。今天给大家推荐几款适合重阳活动的h5模板吧。
一般来说15秒以上不切画面可以成为长镜头,一般是配合受众的第一视角,中间无cut,无转场,能够随着镜头的拉伸推进情节的发展,会让受众有极强的代入感,非常吸引受众的眼球。因此,现在经常被运用于营销H5之中。
消费升级,不是让有钱的人买得起更贵的东西,而是让更多人有机会尝试更好的东西。
H5互动游戏吸粉如何做呢?现在很多游戏都有红利激励,最常见就是刮刮卡、大转盘、砸金蛋等等,这些游戏可以设置关注公众号方可参加,尤其分享助力类游戏,如帮忙拆礼包等。可以有效的形成病毒式传播,实现快速吸粉。
站在营销的角度,如果能将目前流行的H5页面和视频结合起来,就能快速让广大消费者记住这支H5,那么哪个h5页面制作工具能满足这样要求,可以制作视频呢?
人人秀原创文章,如若转载请注明出处:https://rrx.cn/content-xkhosq