【微信表单制作】制作一个用户友好型表单,用它就够了!
【微信表单制作】制作一个用户友好型表单,用它就够了!
作为负责网页中数据采集功能的头号猛将,表单扮演着十分重要的角色。当然,表单不仅仅是网页设计中的常见元素,也和企业乃至个人都有着休戚相关的联系。因为表单有着强大的数据收集/采集功能。注册、下单、购买,这些日常生活中经常见行为,背后都有表单的影子。既然有着数据采集的功能,那当表单撞上日活超10亿的微信会擦出什么火花呢?那今天就和大家说说微信表单制作的一些事儿。
从简单的电子邮件搜集和订阅,到注册、下单、购买,表单一直伴随着网页而存在。涉及到数据收集时,我们大多数情况下也会采用表单。因此,创建一个用户友好型表单对表单的填写效率至关重要。
那如何制作一个完美级的用户友好型微信表单呢?我们不妨来看看人人秀H5制作工具的在线表单功能。
人人秀H5制作工具——在线表单
在H5页面中,一个简易的表单通常由姓名、联系方式、和表单提交3部分组成;复杂的表单还可以包括单/复选框、评分、详细信息等更多内容。更加高级的表单需要和问卷调查功能相互配合,二者结合能够做出十分复杂,贴近现实调查表单的一份H5表单。
如何制作表单
根据需求的不同,表单的制作方法也不尽相同,不过最基础的部分却是相通的。下面请跟着我来一起做一份表单。如果您没有时间一步一步看下去,请直接看最后一步表单模板一键套用。
主要步骤
一、创建姓名框
二、创建手机框
三、创建选择框(以下拉菜单为例)
四、制作评分系统
五、短信验证
六、提交按钮
七、表单美化
八、后台查询数据
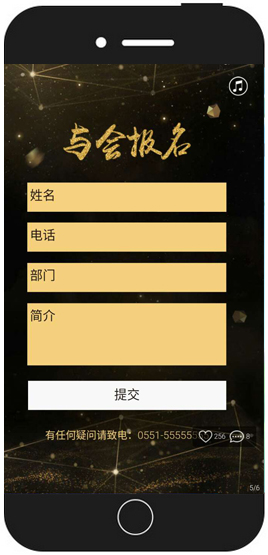
完成效果

一、创建姓名框
首先打开您的人人秀制作页面,并选择好背景或者模板。
选择屏幕右侧的表单按钮,弹出选项栏,在弹出栏中我们可以看到输入框、单选、下拉菜单等一共14种表单类型和单页模板的链接按钮。我们现在需要姓名输入框,鼠标左键点选输入框。
选中我们添加的输入框,在右侧可以调节输入框类型,点击类型下拉菜单,并选择姓名。因为姓名是每个用户的基础信息,我们必须获得,所以勾选必填。然后把输入框调整到一个合适的位置。
二、创建手机框
再次创建一个输入框,将类型选择为手机,并调整至合适位置。
这样,人人秀系统就会知道您所需要的数据类型是手机号码,并自动帮您过滤部分虚假手机号。如果您需要邮箱账号,也可以选择邮箱,人人秀系统也会自动帮您识别用户填写内容是否为有效的邮箱格式。
因为每个手机号或邮箱号都只能对应一个有效用户。所以,您需要在右侧勾选唯一。这样,当有人重复填写手机号码时,就会得到人人秀的提醒,并禁止他填写此号码。
如果您需要所有的人都填写自己的手机,那么需要勾选唯一上方的必填。
三、创建选择框
获得用户姓名以及联系方式后,我们需要获得一些其他信息,比如性别、职业等。所以我们需要再次点选表单按钮,根据您的需求选择单选、多选、下拉菜单、多级下拉等类型的表单。
这里我们以获得用户所在部门为例,选择下拉菜单,并调整选框位置。更改标题为“部门”。
选择选项中的设置按钮,可以更改下拉选项。点击添加按钮添加选项,点击已添加选项后面的删除按钮可以删除它。我们添加5个选项,并分别填写“人事”、“财务”、“技术”、“生产”、“其它”作为5个下拉选项。
如果我们还需要反馈意见或个人简介等无法使用选择获得的信息,可以再次添加一个输入框,将鼠标放在输入框的边界可以调节大小。然后更改标题,并调整至合适位置,选择类型为文本。这里我们想要获得用户的个人简介,那么可以更改标题为“个人简介”。
四、制作评分系统
五、短信验证
六、提交按钮
七、表单美化
完成表单的基本功能后,我们需要对它进行美化,使其更加符合我们的需求。在这里,我们将对表单的整体样式做一个调整。
首先选择您所创建的每一个表单分项,按住鼠标左键拖动它,将其调整至合适位置。
然后点击右侧弹出栏中的样式选项,分别对颜色等属性进行调整。其中的透明度选项是文字透明度,而非表单透明度。
依次调整每一个表单,调整完后如图所示。使用位置可以对表单的位置进行细微调整。
接下来只需要点击发布,就可以使用啦!
八、后台查询数据
发布成功后,如果有用户填写了您的表单内容,您可以在个人中心看到用户所填写的资料,并对其进行管理。鼠标移动到自己制作的H5上,点击数据,即可查看。
无论是注册流程、多屏分步表单,或者是单调的数据列表界面,表单都是数字产品设计中的重要组成部分。本文会探讨表单设计的注意事项。记住这些只是通用规范,每条准则总有例外。
下面分享一些表单设计中应当注意的事项。
注意事项1:表单应该只有一列
多列布局会扰乱用户垂直方向的视线移动。
注意事项2:顶部标签
顶部标签的表单比左侧标签有更高的完成率。顶部标签的表单也易于移植到移动端。但是,对于有多种选择项的大量数据列表而言,请考虑使用左侧标签,因为它们在一起更易于浏览,能够减少高度,比顶部标签更贴心。
注意事项3:把标签与输入框成组排列
把标签和输入框贴近排列,确保项目之间留有足够高度,防止用户困惑。
注意事项4:避免全大写标签
全大写标签更难阅读和浏览。
注意事项5:逐行说明错误
告诉用户哪里错了,说明原因。
逐行验证要在用户填完一行之后进行(除非填写中验证更有帮助)
别在用户打字的时候进行逐行验证,除非这对他们有帮助——例如创建密码、用户名之类,或者字符数提示信息。
注意事项6:不要隐藏基本的帮助提示文案
尽可能直接展示基本的帮助提示文案。对于复杂的提示文案,可以考虑在输入框激活时,展现在它旁边。
让表单变得有趣,就用人人秀H5制作工具——在线表单制作功能!
人人秀原创文章,如若转载请注明出处:https://rrx.cn/content-wxbiaodanzz