中秋发红包,这里有最全的制作指南!
中秋发红包,这里有最全的制作指南!
为什么红包营销活动如此受欢迎?这当然是因为用红包做宣传,最后的营销效果实在是太给力了!借助红包激励,让用户转发成倍式增长,不论是引流还是获客瞬间变得超轻松!从一开始的微信红包,到如今的裂变、分时、流量、口令、语音等等多种红包玩法,红包推广手段也在不断进步发展中。
作为最最经典、最最靠谱、最最实用的微信抢红包活动,迄今为止已经被使用了无数次,发红包的总金额也数不胜数。如此好用的一个营销手段,想必大家都不会错过。来人人秀H5营销平台,这里有专业的红包H5营销插件,海量微信红包H5模板,一支精美的红包H5轻松搞定!

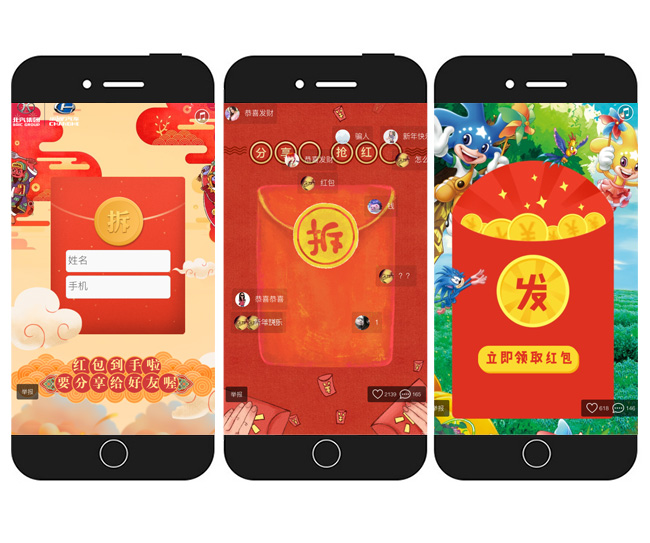
人人秀H5页面制作工具——微信红包H5
一、人人秀H5:微信红包H5-服务优势
用户众多,服务稳定
人人秀平台率先在h5页面制作平台内推出微信红包的活动功能,迄今为止已经举办了近万场的红包活动,发红包总金额在千万级以上。
在人人秀举办抢红包活动时,人人秀的服务器通过阿里云的弹性伸缩和CDN加速功能,可以承受上万人同时抽红包而不会使页面崩溃。
高级防作弊,资金有保障
使用红包功能时,平台会自动记录领取者的用户信息。通过更换设备、更换IP地址、利用代码频繁抽奖等作弊行为获取利益的用户,将作为作弊者记入后台黑名单。黑名单内的用户在一定时间内,将无法领取包括抽奖、游戏、红包等众多活动功能在内的任何奖励。有效防止用户在抽取红包时作弊。
同时,人人秀红包功能还支持商家限定领取微信红包的地理范围,为广大商家保障每一份活动资源的有效利用。
吸粉功能全面,活动效果优异
人人秀红包的吸粉功能包括:分享后额外抽奖、关注公众号领红包、自己公众号发红包等,每个功能对吸粉宣传有着立竿见影的效果,是举办微信营销活动的利器。
进阶玩法众多,支持各类活动
除了最普通的微信红包外,人人秀平台还支持其它进阶功能,能够满足各种活动场景的需求。
二、人人秀H5:微信红包H5-应用场景
企业宣传:在企业庆典、新品发布的时候加入微信红包,极大增加对用户的吸引力,加强企业品牌效应。
店铺促销:商品贩卖和红包发放一起进行,用户在获得优惠后购买商品,达到商家和买家的双赢。
活动吸粉:店铺吸粉、公众号吸粉,通过使用微信红包的功能进行宣传吸粉,粉丝数量的增长肉眼可见。
粉丝回馈:企业举办内部活动、商家举办客户活动、公众号运营者粉丝活动,都可以使用微信红包作为活动的一环,粉丝得到切实的好处,自然会对活动主办方产生更好的印象。
三、人人秀H5:微信红包H5-制作流程
1、打开您的人人秀制作界面,制作好发放红包的背景。点击右侧互动,选择红包,微信红包,即可添加红包插件。点击右侧红包设置进入红包设置界面。
2、勾选分享后获得一次额外抽奖机会,可以在用户当日红包领取机会用光后,通过分享H5页面再领取一次红包。通过勾选此项,配合对抽奖率的调整,实现在成本不变的条件下更加广泛的传播您的H5页面。
3、点击下一步,进入更多中奖通知设置。在通知设置中,可以看到通知预览。更改左侧内容,预览中的内容也会相应变化。同时用户领取红包时所看到的信息也会变化。
4、进入个人中心后,将鼠标移动到您的作品上,点击数据,可以对您的H5作品进行数据监控。
5、绑定的微信公众号只支持服务号。进入个人中心,鼠标移动至账户名字上,选择账户管理。进入高级设置,选择自己公众号发红包,一键绑定自己的公众号。

小彩蛋:想提升转化率,你一定要了解的10种营销交互!
数字营销的范畴如今越来越广,除H5外,随着5G来临,互动视频、户外大屏、互动装置等等......
可以说,只要是未来有屏幕的地方,就一定会有广告,而这些广告,也一定要伴随更多交互,这些交互方式,就是营销交互。
在广告行业,大家会把他称作是“互动”,而其实,随着行业发展和细分,这个“互动”早就不简单了,他往往会关系到打开率、用户留存、购买转化这些非常重要的信息。
01 滑页交互- 交互类型
转场- 留存率:高滑动页面交互,是H5中最常见的交互方式,主要作用是转场,因为大家比较熟悉这类操作。所以,在滑页时,观看者流失率比较低。
又因为这类交互方式单一,所以,行业中有一个5-8页最佳滑页数上线的说法。但其实,同样的滑页转场,如果能够有不同的转场花样,就能弥补呆板。
02 长滑页交互- 交互类型
转场- 留存率:较高和滑页不同,长页面交互在转场时,不会有那种不连贯的感觉,从而能够减少流失率。
但通常说,页面内容也不合适设计过长,这很容易造成观看者乏味。
而且,除上滑动外,其实我们可以设置左右互动,这样也许能带来更强的新鲜感。
03 长按交互- 交互类型
转场- 留存率:较高长按交互是指,通过长时间按压屏幕,来达到内容播放和转场的互动方式,通常说,有提升注意力的效果。
但和长页面交互特征一样,不适合长时间按压,而且在长按时,最好能够有相关进度参数,像是《1分钟漫游珠港澳大桥》中的公里数显示。
04 视差滚动动画交互- 交互类型
转场- 留存率:极高可以说,这是目前最常用,又具备极高留存率的页面交互,和长页滑动不同,视差动画因为在页面运动时,页面元素能够呈现出不同的运动轨迹,所以,能更好提升观看者关注度。
而且,视差动画的形式也比较多样,容易制作出极为特殊的效果,像是H5作品《自白》。
05 行为引导交互- 交互类型
内页操作- 留存率:适中行为引导类交互,通常在关键内容步骤时出现,用于提醒观看者进行操作,可一旦使用不适当,就会有非常差的体验感。
这类交互也是H5中比较难使用的一种,看似简单,但其中要考虑的用户行为因素却非常的多。
06 选择类交互- 交互类型
内页操作- 留存率:适中选这类交互看似简单,但其实难度是众多交互方式中最高的,因为自由度较大。
所以在设计时,要考虑到内容主题特征。像是《蓝月》中,为突出紧迫感,在选择时,专门设计了选择进度条,效果非常理想。
07 3D空间类交互- 交互类型
内容展示- 留存率:较低3D场景类交互,在国内营销H5中比较少见,主要原因是因为技术门槛和用户习惯造成的,一方面开发成本高,而另一方面是因为国内用户又普遍没有类似习惯,以此导致了这类交互方式留存率较低。但随着5G时代的到来,这种情况应该会有所改善。
08 手势书写类交互- 交互类型
辅助类- 留存率:适中因为操作复杂,所以这类交互在营销H5中出现较少,就算出现,也通常会简单化来进行设计,在案例中,也主要起锦上添花的作用。
如果不是主题的特别需要,通常不建议加入这种操作方式,必定有些过于复杂了。
09 重力交互- 交互类型
辅助类- 留存率:较高通常说,我们可以利用一些小交互,来增添页面关注度与趣味性,例如,手机陀螺仪的调用和重力交互的加入。
可别小看了这个小小的重力交互,很多人就是因为这点细节才最终留存下来的。
10 360度滚动交互- 交互类型
内页操作- 留存率:适中不同于3D场景类交互,360度滑动交互,并不一定需要3D技术,而主要目的是能够呈现立体场景。
这类交互方式非常适合应用在空间性较强的展览、活动、室外等场景。当然,操作往往也都比较复杂,设计这类交互其实是要尽量做减法,而不是加法。
如何利用微信红包做好营销工作?来人人秀,可以轻松搞定,专业化红包H5营销插件,三分钟简单制作,想不火爆都难!
人人秀原创文章,如若转载请注明出处:https://rrx.cn/content-vzydzp