网易H5 又双叒叕刷屏了!
网易H5 又双叒叕刷屏了!
都说假期之前的人都是心情浮躁的,可是小编昨天却忙了一天。等到下午有空刷朋友圈的时候,居然发现朋友圈清一色的在转发一份“使用说明书”图片。定睛一看,天哪,网易的H5又刷屏了。

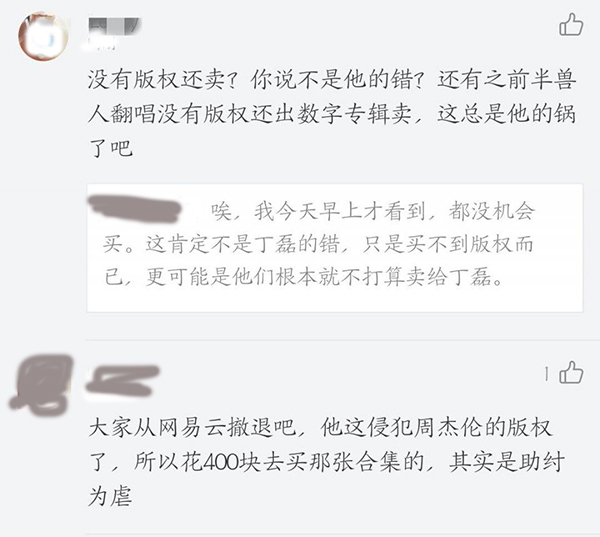
记得前两天大家都还在对网易云音乐口诛笔伐,出了个H5大家就突然忘记了刚发生没多久的事。不得不说网易云音乐真的是打了个漂亮的翻身仗,好像之前侵犯版权和让用户花冤枉钱都是上个世纪的事情了。

不过,仅仅是针对网易这支H5来说,刷屏确实是有道理的。这其中的很多地方是值得学习和借鉴的。
网易云音乐:嗨!点击生成你的使用说明书!

这支H5出自网易云音乐的一个叫M2的创意工作室,也就是之前的“哒哒”。这支团队打造过很多刷屏的现象级H5,比如之前的《来,用五笔画一个你的爱吧!》、《解锁你的欢乐颂人设》等等。
策划创意
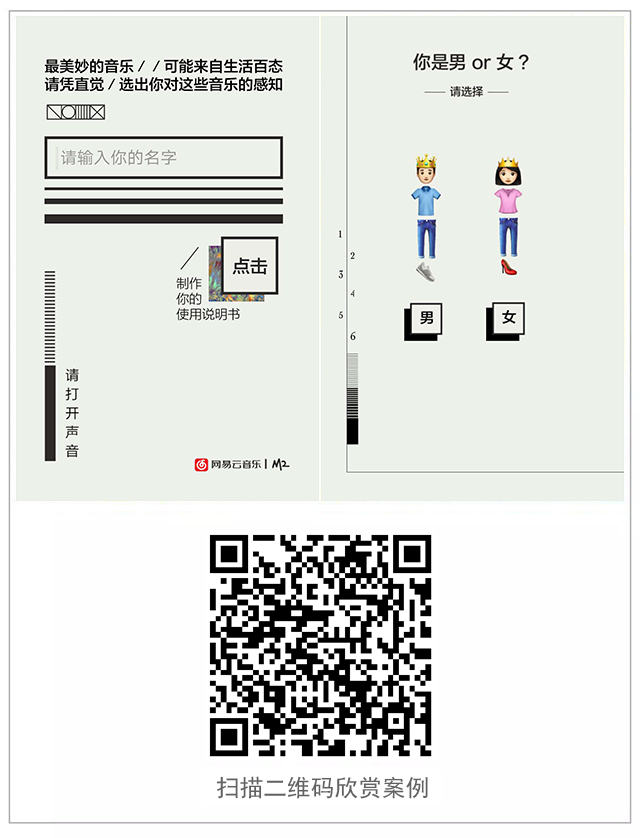
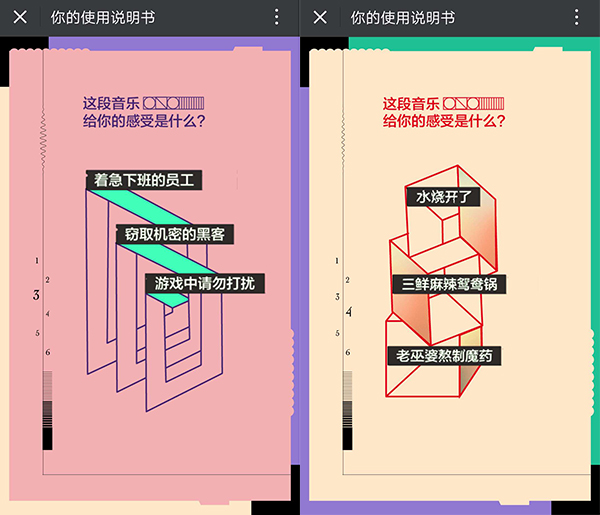
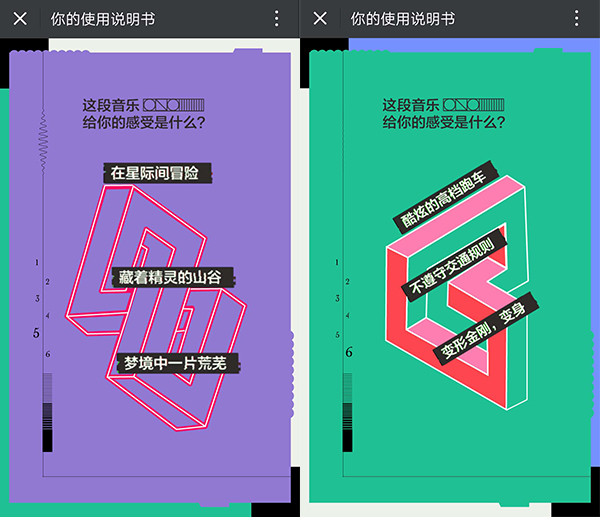
首先从创意策划上来说,这支H5跟之前网易云音乐刷屏的H5略有不同,从趣味测试的角度为切入点,但是又非常贴切的采用音乐的选题进行制作,符合品牌的调性。用户在听到音乐片段之后选择感受,然后选择性别,最后生成一张“个人”的使用说明书。

技术开发
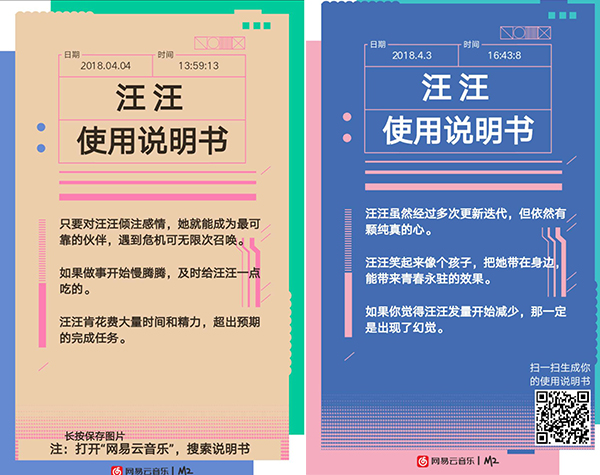
从技术上来说,这支H5利用人人秀的答题插件就可以直接制作,套用答题插件,选择趣味测试类型,把题目设置成相应的音频内容,设置选项分值,最后划分不同分值的生成的海报页面,所以开发难度不大。这里有一个非常重要的创意点,就是最后生成的是“使用说明书”,而用户是实实在在的人,人的使用说明书听起来有点奇怪,但是搭配上对应的文案,就是另一番感受,这就是需要说明的第三点,H5的文案内容。

文案内容
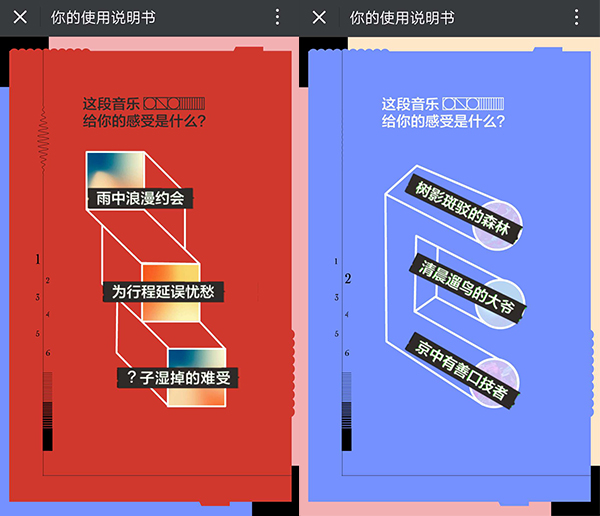
整支H5的文案,除了测试题和选项之外,吸引刷屏转发的就是最后生成的“使用说明书”文案。最后生成的海报,采用读取输入昵称技术,加上各种暖心或者鸡汤的文案说明,激发用户的优越感以及情感诉求,最终实现刺激转发的效果。

交互体验
再者就是整支H5的交互设计上,刚才说到技术上开发难度不大,利用答题插件就可以制作。但是在交互设计上构思的就比较巧妙,首先是生成的海报带有用户输入的昵称,给用户营造专属感和优越感;其次是可重复操作,体验过这支H5的用户应该都知道,这支H5可根据用户选项不同,重复生成不同的海报,这样可以满足用户再次体验和选择保存哪一张海报的需求,这也会增加转发的几率。

页面设计
最后想说一说这支H5的设计。这支H5色彩搭配上不像以往的H5在色彩上比较单一,而是采用颜色比较鲜亮的多彩设计,在经过首发传播之后,容易在朋友圈吸引人和刺激关注,这样转发的人越多就越容易引爆和形成现象级刷屏。
人人秀原创文章,如若转载请注明出处:https://rrx.cn/content-2r22mp