百事可乐H5 腾讯视频H5 潮流与帅气小哥哥你pick哪个
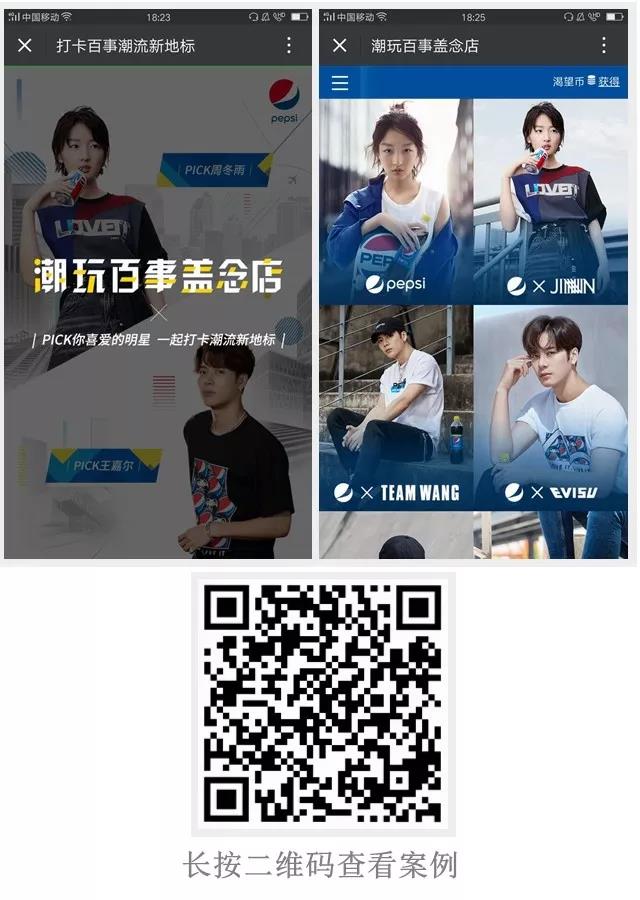
百事可乐:打卡百事潮流新地标

创意分析:
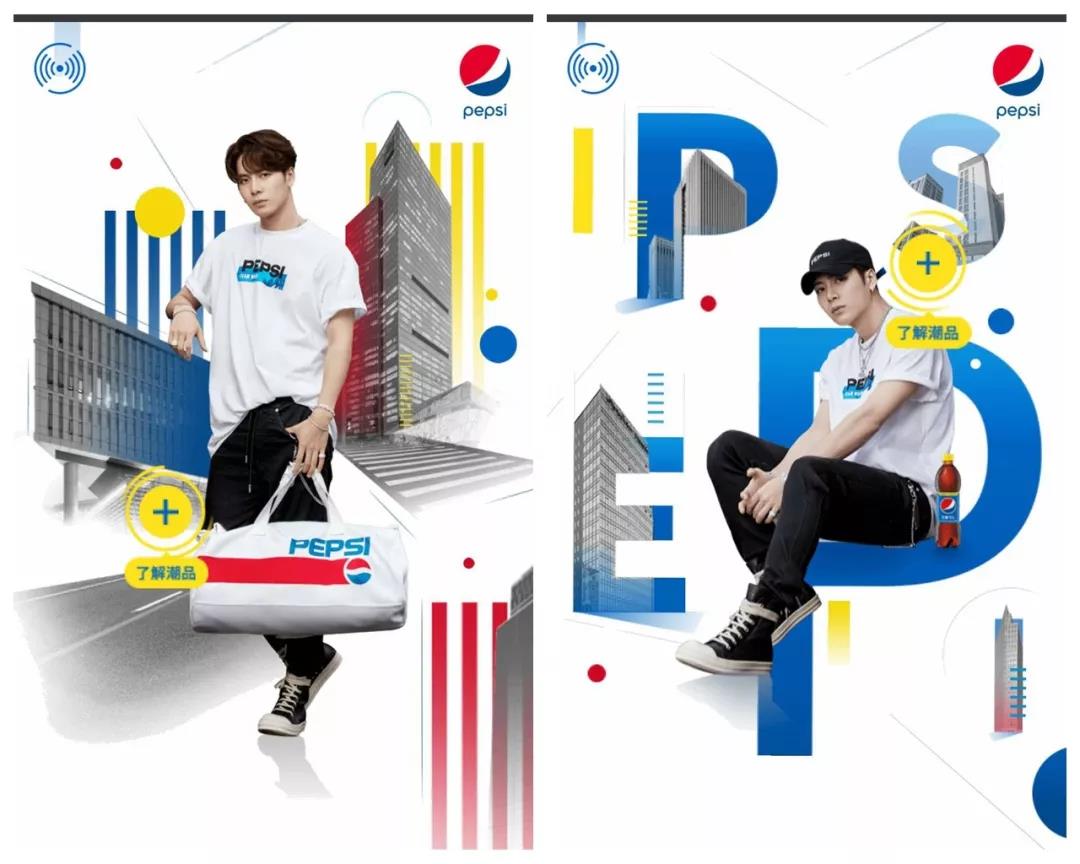
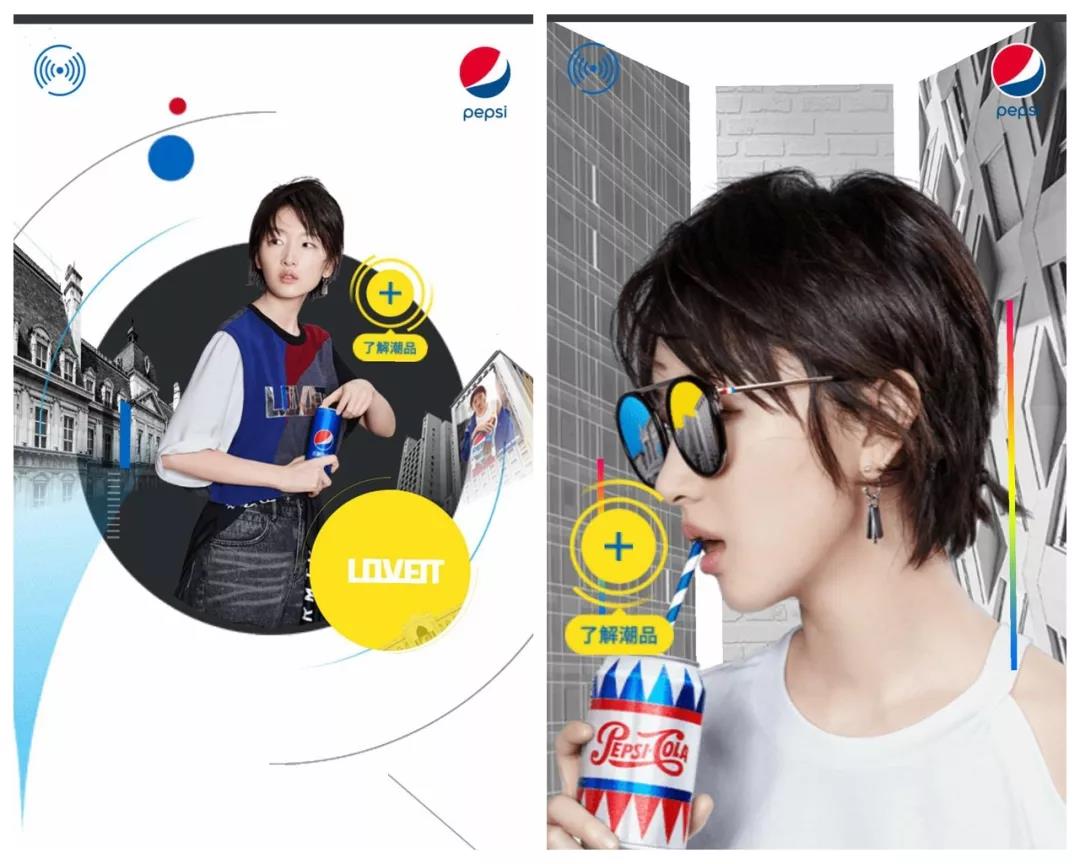
创意定位,以“打卡百事潮流新地标”为主题,用明星周冬雨、王嘉尔做互动和代言,将百事PEPSI潮品推介给大家,交互简洁,动效炫酷,画面超潮,用户体验和了解百事潮品最后,选明星同款,可以外跳到“潮玩百事盖念店”,给品牌曝光的同时,还能实现引流转化。

技术分析:
策划逻辑,大致分三部分:① pick明星入口,pick周冬雨,就弹出周冬雨的一段撒娇视频;pick王嘉尔,就弹出王嘉尔的一段剪短视频;② 用户点击“即刻打卡”,进入炫酷潮品展示页面,用户上滑或下滑屏幕可以正播和倒播动画,如果用户不交互,动画也会自动播放;③ 末尾页,展示明星定格画面,露出敬请期待的百事潮品预告,并能通过按钮跳转至“潮玩百事盖念店”主页。如果没玩爽,可以通过尾页的“再再再打卡”,再体验一遍。

视觉分析:
视觉效果,以百事的Logo色为主色的红白蓝设计,各种百事潮品,画面时尚好看,交互效果炫酷。体验上,动画效果眩晕了小五,超酷超爽超时尚,如果非要用一个词形容:高大上。
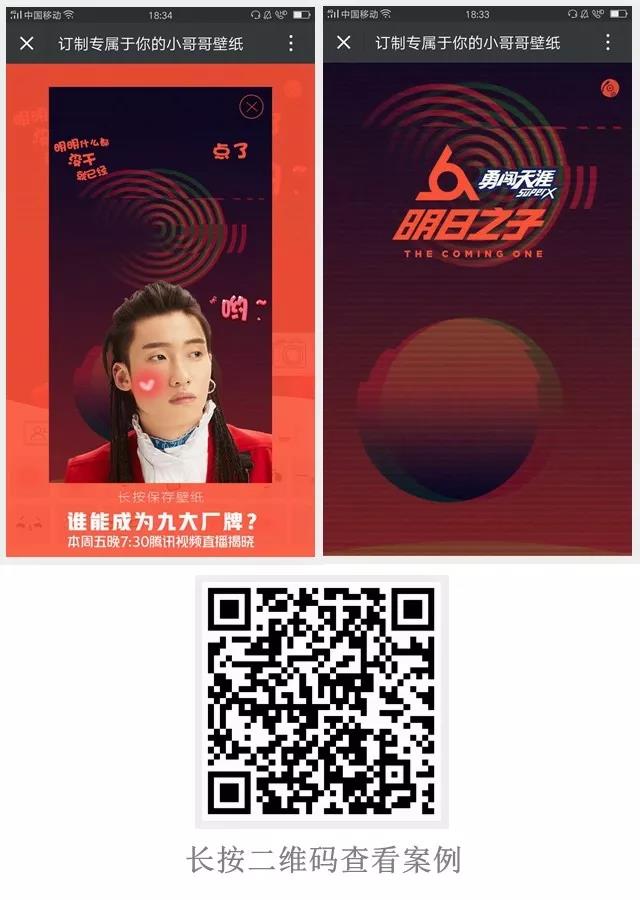
腾讯视频:定制专属于你的小哥哥壁纸

创意分析:
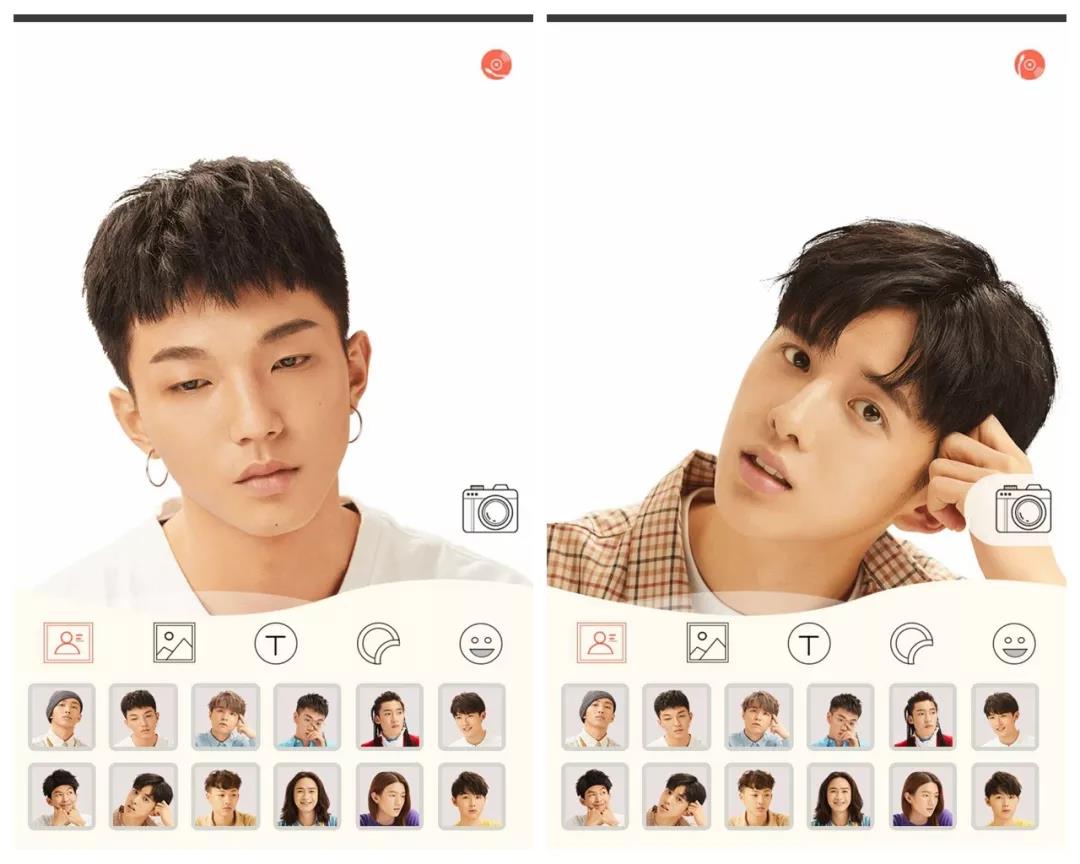
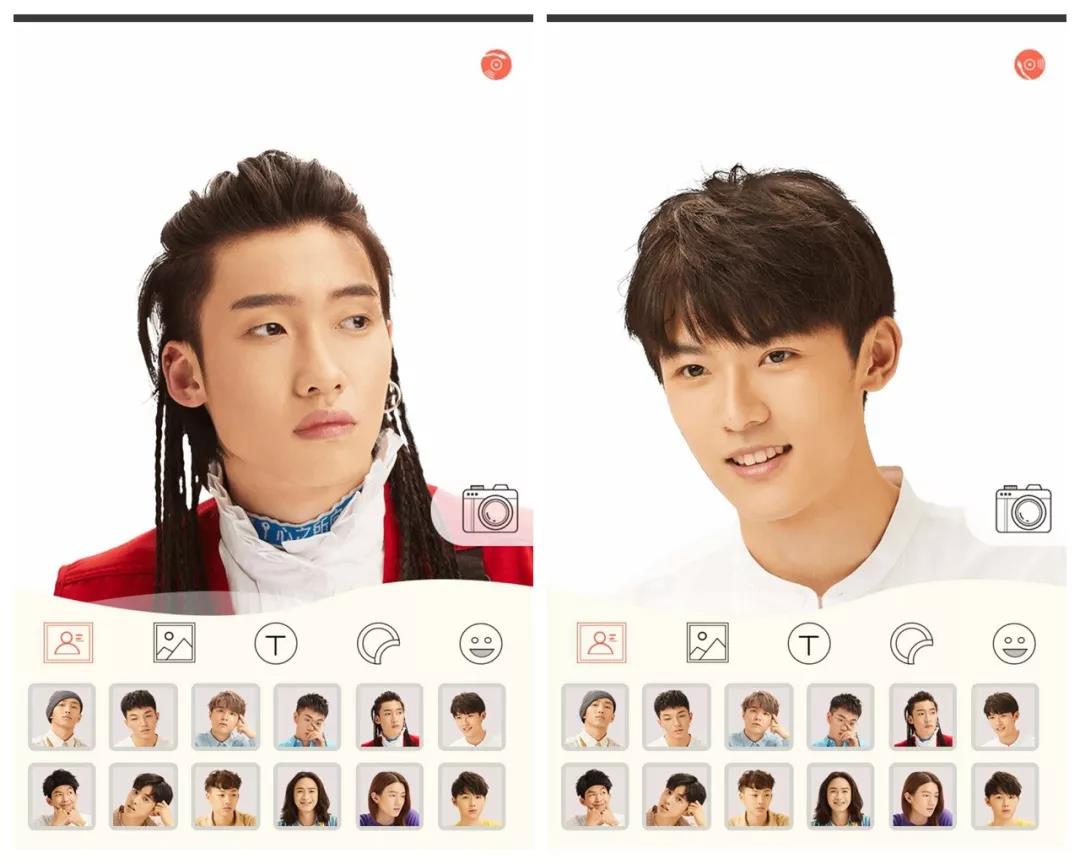
策划上,腾讯视频《明日之子》节目,以“订制专属于你的小哥哥壁纸”为核心,通过用户DIY生成专属壁纸。一共有5组元素可以选择,第一组为10个小哥哥人物的头像,第二组为11个背景图,第三组为5个slogan,第四组为14个萌萌的贴图,第五组为17个表情卡通贴图。点击相机按钮,生成自己的专属小哥哥壁纸。

技术分析:
设计上,采用真实的人物头像,最后合成的海报更偏向于商业人物海报。交互上,前三组元素都是唯一选择;后两组可以反复添加元素。后两组的元素,添加后,可以移动和删除,元素左上角貌似想缩放按钮的图标,缩放功能是失效,不知为何用。

视觉分析:
以橙色为主的明日之子logo为开始图,白色背景图,更加素净,方便更加贴切的选择人物及添加相关元素插件。
万里无云,俩手空空
炙热少年,春天呐喊
不畏将来,不恋过往
秉持心气,何惧远方

更多创意H5解析
请关注H5创意汇
每周为你解析最热门H5案例
人人秀原创文章,如若转载请注明出处:https://rrx.cn/content-rlqmyz