H5分析|腾讯、京东、杰士邦的刷屏套路都在这里!
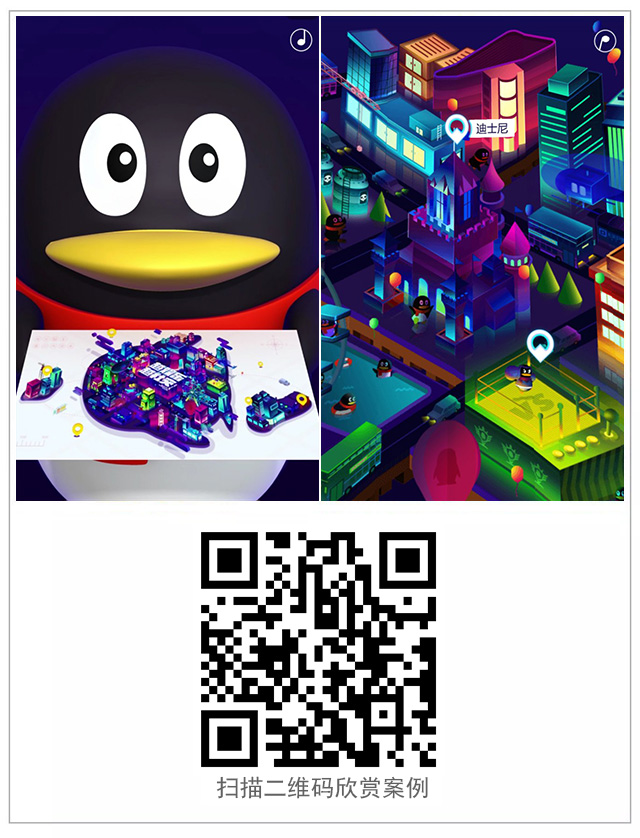
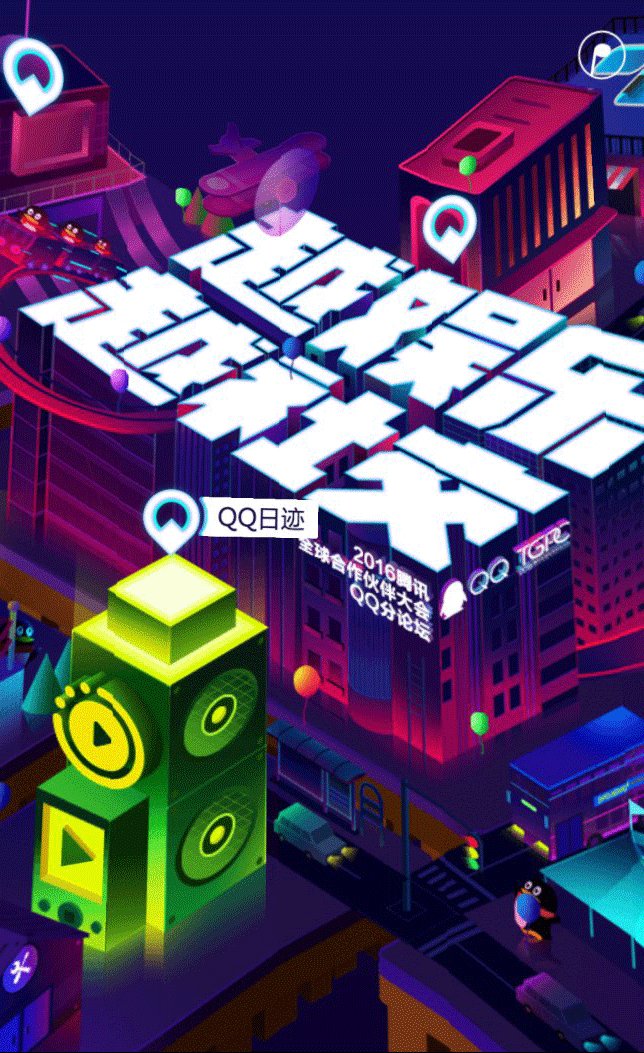
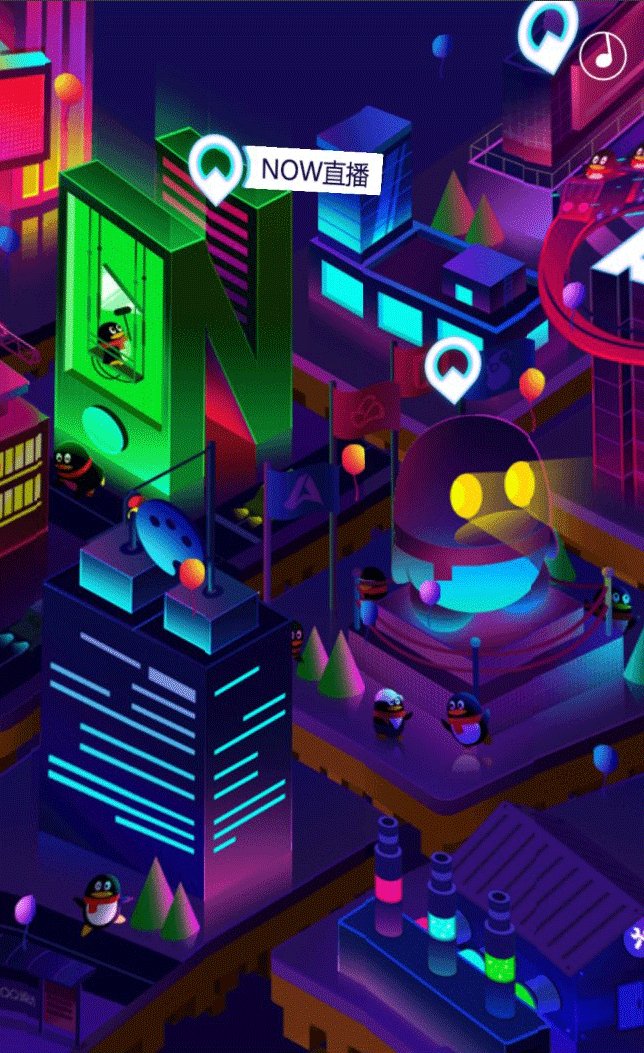
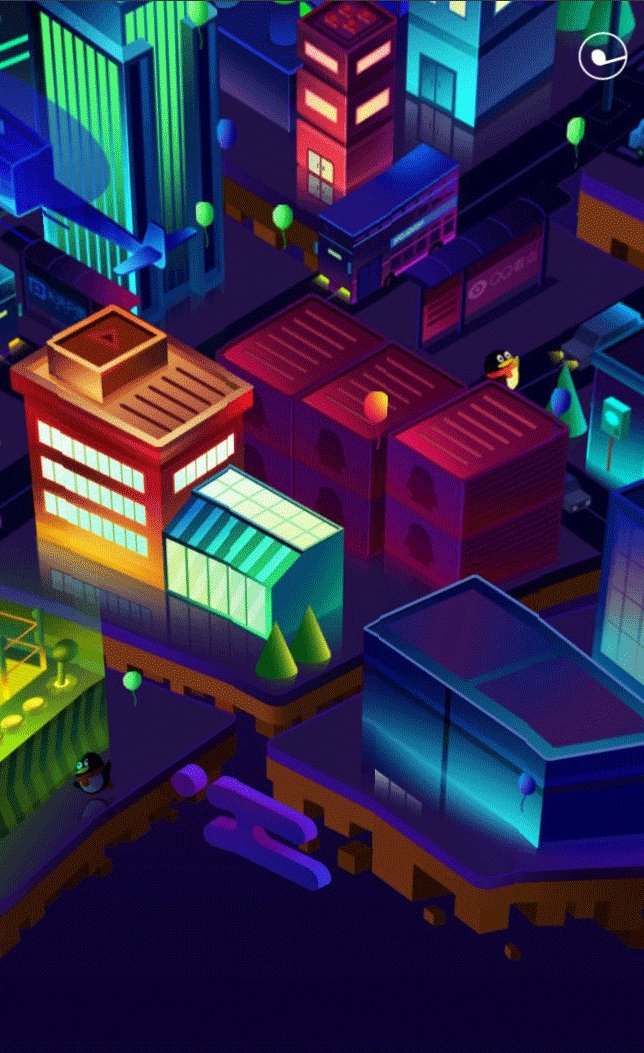
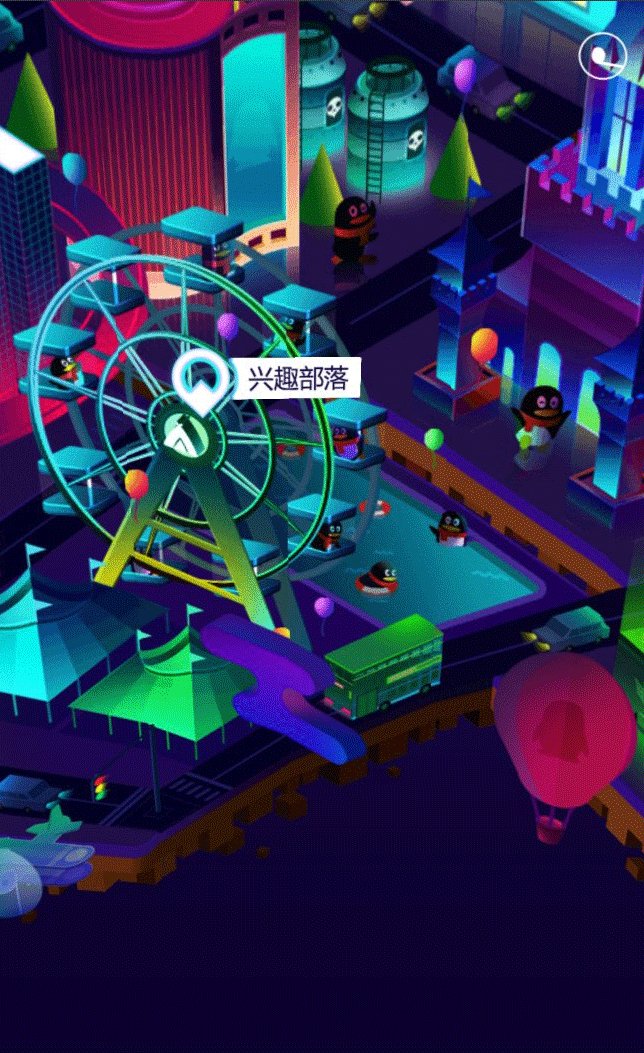
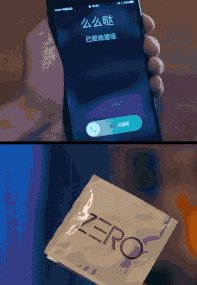
经过了这么久的酝酿 本汪积攒了太多的H5案例要跟小伙伴们分享 奈何篇幅有限 今天先跟大家唠唠这几支 / 腾讯:揭秘QQ娱乐社交! / 视频+VR全景+做工精美 腾讯的这款H5全面展示一个做工十分精美的QQ娱乐区,在这个精美的娱乐区里面,有许多用户经常用到或者说见到的功能,例如Now 直播、QQ等等功能,用户通过点击可以看到腾讯公司中具体负责这一功能的负责人的介绍,使用VR全景可以让用户对活动内容一览无余。 这支H5的主要使用视频+VR全景,开始企鹅画面使用视频实现,而后面则使用了VR全景。这两个功能在人人秀均可以直接实现。 这支H5整体炫彩风格,将腾讯QQ中所有功能全都汇集在一张地图上面,不仅没有显得乱糟糟的感觉,反而给人一种做工很精美的感受。 使用VR全景功能可以让用户转动着手机或者是用手滑动屏幕,就可以玩遍地图上的所有点,是一款很精致的展示h5。 / 京东:打破边界,世界雕像嗨起来了! / 还记得之前嗨起来的世界名画吗? 这次世界雕像也跟着嗨起来了。 (长按识别二维码欣赏案例) 有趣创意+序列帧动画 原本冰冷固定的雕像们作为素材,转变成嗨皮不停的“潮人”,跟世界名画嗨起来的H5形式基本差不多,页面中所展示的动态效果,都采用了序列帧动画的实现方式,通过不同交互形式重返首页,选择不同的著名雕像体验,有趣好玩,不火很难! / 杰士邦:8月8日的正确打开方式 / (长按识别二维码欣赏案例) 视频+故事+污 杰士邦的这个H5果然是没有离开品牌的调性,坚持了有点小污污的特色,通过3个故事以视频的方式展现,比较有意思的是每个故事中出现的分屏视频,故事情节对比,激发欲望。每个视频页面会添加相应的触发动作按钮,可以观看下一个故事,也可以直接进入带有微商城链接的长页面。有视频,有故事,有“色彩”,火是有道理的! / 浦发银行:我说话的时候请不要戳我! /





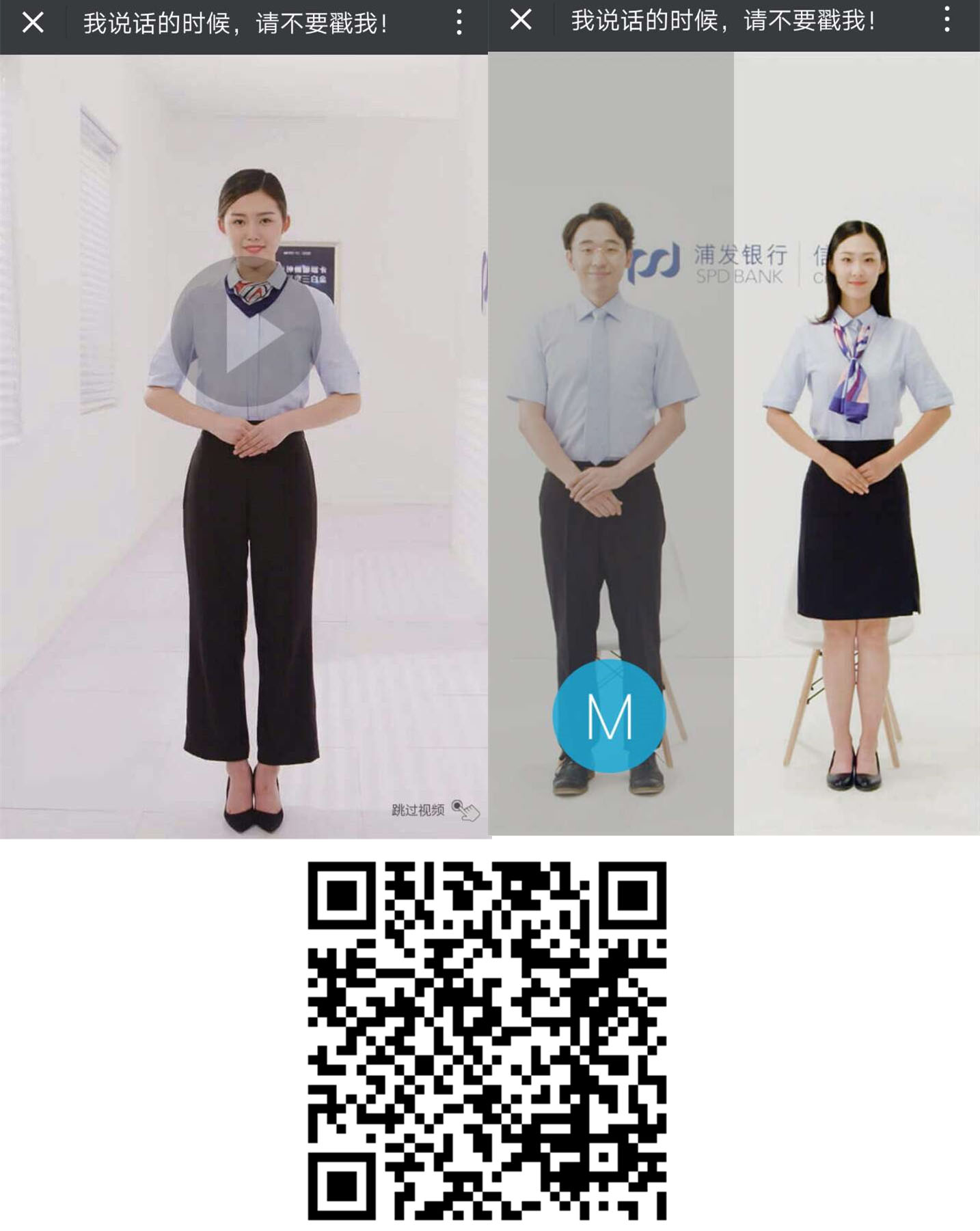
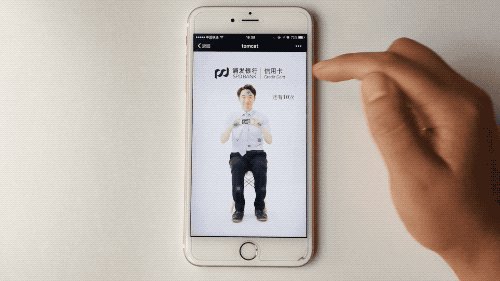
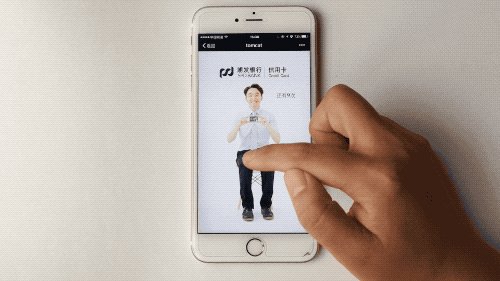
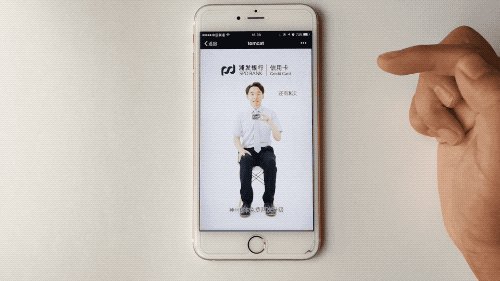
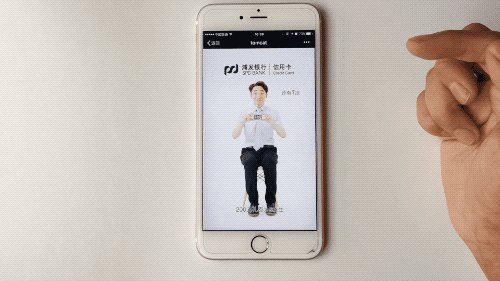
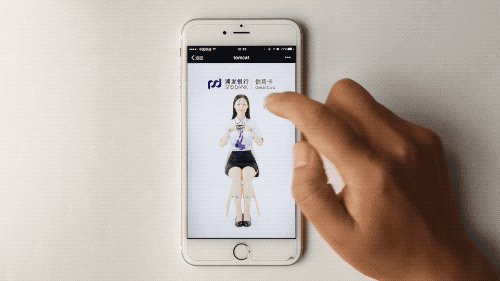
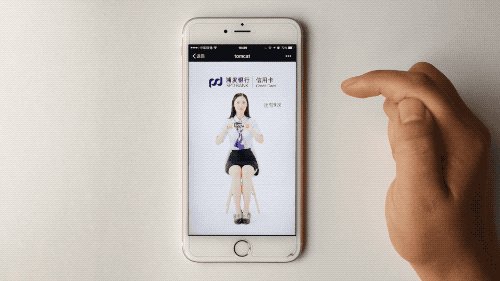
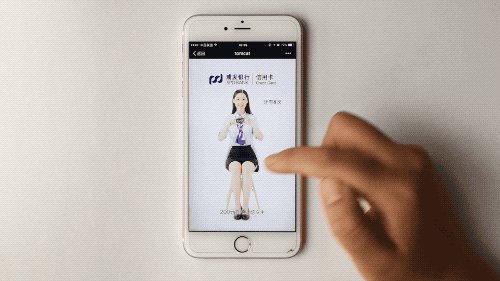
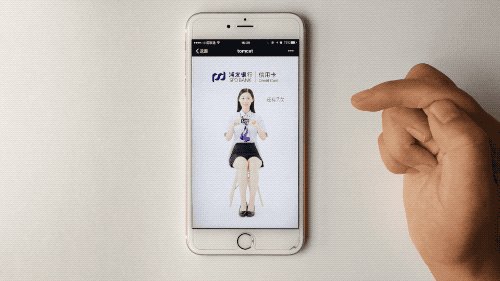
(长按识别二维码欣赏案例) 视频+触发动作 这支H5作为一则这么明显的广告H5,却还是让本汪心服口服的吃下了。 其实这支H5流程整体来说并不是太难的,是视频+动画触发按钮的融合。 首先进入页面后是视频,一个银行经理的引导介绍,然后进入游戏流程页面,一男一女两个真人经理供用户进行选择。 这里就是最有趣的地方了,只要点击真人经理的身体部位,人物会相应的做出反应,比如点击胳膊,胳膊会向外弹出,点击腿,腿也会向外弹出。极大的满足了用户“撩”的心理。形式新颖有趣,游戏简单粗暴又好玩,“撩”到停不下来! / SP-68:你就是Rain的幸运女神! / (长按识别二维码欣赏案例) 明星真人视频+多种交互插件 SP-68这支H5的制作平台是人人秀,H5中多个页面采用了人人秀中不同的交互按钮以及互动插件,有表单、照片投票、签到等插件,还有弹幕功能,在满足商家需求的同时给予用户不同体验。 页面中首页Rain的名字上有一个视频跳转按钮,插入明星真人视频,利用明星效应能够带来极大的传播量以及关注。




人人秀原创文章,如若转载请注明出处:https://rrx.cn/content-m0oxfa