愚人节“不”整蛊,怎么可能?小丑来袭快抓住他们!
【H5游戏】愚人节“不”整蛊,怎么可能?小丑来袭快抓住他们!
十六天之后,一个特别的节日即将来临。在这一天的十二点之前,总会遇上各种各样和你开玩笑的“聪明派”,如果你被愚弄了,那就会被称之为“四月傻瓜”或“上钩之鱼”。聪明的人,应该知道是什么节日了吧。没错,就是愚人节。愚人节不整蛊,不开点玩笑怎么行?你想好怎么捉弄你的目标了吗?如果没有的话,这里有一个好点子。
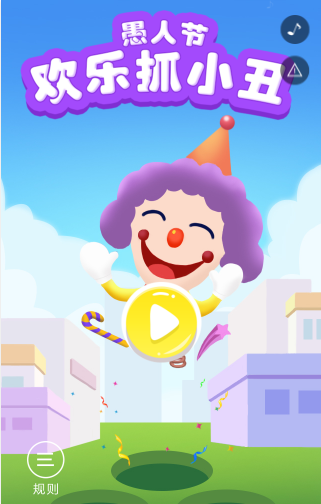
给那个他/她送上一个游戏,这里游戏里满是愚人小丑,不想被愚弄,那就快快抓住小丑吧!其实呢,这一款H5小游戏,它的名字叫做《愚人节欢乐抓小丑》,旨在欢乐,但是你千万别被小丑“欢乐”了哟。下面呢,小编就给大家介绍介绍这款愚人节特别的休闲小游戏是怎么制作的吧!

H5游戏制作篇:
人人秀H5页面制作工具——休闲小游戏之“愚人节欢乐抓小丑”
产品介绍-休闲小游戏(“愚人节欢乐抓小丑”)
愚人节欢乐抓小丑游戏是以愚人节小丑为灵感设计而来的!游戏中,你需要将从地底下钻出来的小丑快速的抓住,后面出现的小丑会越来越多哦,看看谁抓的小丑多。游戏简单好玩,在愚人节期间及时实行营销战略,提升品牌影响力吧!
游戏玩法:打开愚人节欢乐抓小丑游戏,点击游戏开始按钮,蛰伏在地洞里的小丑出现,点击屏幕快速抓住小丑,冒出的小丑会越来越多,漏抓一个游戏失败即结束。
H5小游戏——休闲小游戏(“愚人节欢乐抓小丑”)制作流程:
1、打开人人秀H5页面制作工具官网
2、进入模板商店——功能类目选择“游戏”,选择“愚人节欢乐抓小丑”,点击并使用。或者进入产品中心——游戏营销找到“愚人节欢乐抓小丑”,点击进入,然后立即制作。
3、在弹出页面,点击“立即使用”就能进入使用。
4、在趣味H5小游戏-愚人节欢乐抓小丑的编辑界面里,我们能看到一个白色背景图上有一个游戏手柄,在下方还有一行字“人人秀游戏”。此刻是看不到游戏内容的,如果想要查看游戏内容的话,可以在编辑页面顶部找到“预览”,进行预览查看。
5、那么先来说说怎么进入制作设置流程吧。在编辑页面中央区域,我们鼠标移至游戏手柄或者文字部分左击一下,右侧就会出现对应的设置内容“欢乐打地鼠-游戏设置”。【这款H5游戏,是依据打地鼠游戏重新设计的】
6、在游戏设置中,我们可以看到五个设置选项:基本设置、抽奖、排行榜、领奖人信息以及样式设置。
7、在游戏设置-基本设置里,我们可以修改活动名称、活动时间、活动规则显示方式、规则内容等等;在游戏设置-抽奖里,我们选择是否开启游戏内抽奖,如果开启,那么需要进行相应的抽奖条件设置以及奖品设置。
8、在游戏设置-排行榜中,我们可以看到有两种排行榜功能,一种是全国排行榜、一种是好友排行榜,可以选择同时开启两种排行榜,可以促进游戏的社交传播;在游戏设置-领奖人信息中,我们需要勾选中奖用户需要提交什么信息才能完成领奖流程,比如说姓名、手机之类的信息。
9、最后一个设置便是样式设置,在样式设置中,我们可以自定义游戏开始背景、各种按钮样式、游戏元素图片等等!把这些设置好,一个愚人节专属H5小游戏就出炉啦!

小彩蛋: 高级游戏设计需注意的四大原则
我们的视觉系统自动对视觉输入构建结构,并且在神经系统层面上感知形状,图形和物体,而不是只看到互不相连的边,线和区域。“形状”和“图形”在德语是“Gestalt”,因此这些理论也被称为视觉感知的格式塔(Gestalt)原理。
接近原则:
接近法则是格式塔理论中最为我们所熟知的,也是我们最常用到的一项法则。说的是物体之间的相对距离会影响我们感知它们是否以及如何在一起。相对于其 它物体来说,彼此之间靠近的物体看起来属于一组。越接近,组合在一起的可能性就越大,强调的是位置。我们在意识中会将其分为两组。
接近原则被广泛应用于页面内容的组织,以及分组设计中。对于引导用户的视觉流及方便用户对界面的解读起到非常重要的作用,通过接近原则对同类内容进 行分组,同时留下间距,会给用户的视觉以秩序和合理的休憩。 设计者们经常使用分组框或分割线将屏幕上的控件和数据显示分隔开。
相似原则:
相似,听起来跟接近非常类似,但是他们确实是不同的两个概念。接近强调位置,而相似则强调内容。人们通常把那些明显具有共同特性(如形状、大小、颜色等)的事物组合在一起,即相似的部分在知觉中会形成若干组。我们会将黑帽子蛋和红帽子蛋自然的分成两组。
在页面设计中分类使用文本、颜色、图像等,可以更好的区分各个模块和内容。中雅虎读书导航,通过相似原则我们很容易的将一级导航和二级导航区分开来。
换一个角度来思考,颜色的变化很清楚的区分了不同的内容,相似中的逆向思维是获取焦点的好方法。这种方法在导航和强调部分信息的设计上有着广泛地应用。
封闭原则:
当元素不完整或者不存在的时候,依然可以被人们所识别。根据过去以往的经验和视知觉的整体意愿驱使,我们习惯性的将图形作为一个整体去观看,于是我 们在脑袋里将缺少的形状补充进去之后,便形成最终我们识别出来的图形效果。没有三角形和圆,但是在我们心理模型中填充缺失的信息,创建我们熟知的 形状和图形。
封闭原则常被应用于图形界面和页面设计中,例如:在页面中经常会用堆叠的形式表示对象的集合,只要显示一个完整的对象和其“背后”对象的一角就足以让用户感知到这是由一叠对象构成的整体。
连续原则:
与封闭性相关的是连续原则,连续原则说的是我们的视觉倾向于感知连续的形式而不是零散的碎片。在图形设计中,使用了连续原则的一个最广为人知的例子就是IBM的标志。它由非连续性的蓝色块组成,但一点也不含糊,我们很容易就能识别出三个粗体字母,就像透过百叶窗看到的效果一样。
关于格式塔的原则还有很多,而且可以复合使用。在我们设计了一个东西之后,可以试着使用格式塔原理来考量一下自己各个设计元素之间的关系是否复合设计的初衷。
看了格式塔原始理论的四大原则介绍,你的脑海之中是否闪过了无数的灵感呢?如果有的话,不妨就将这些灵感在H5小游戏——愚人节欢乐抓小丑进行一个实验吧!人人秀H5页面制作工具,不仅有海量营销好物,还有许多趣味十足的营销游戏哟!快来看过来吧!
人人秀原创文章,如若转载请注明出处:https://rrx.cn/content-h5yxf16