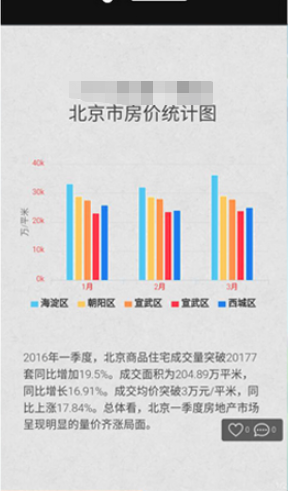
在线表单——数据报表更清晰,统计更便利
每到年中年末,企业年会中的报表、新品发布时的数据、销售总结中的成果等等都是需要这些图表功能的支持,不知道你们有没有类似的烦恼。人人秀将这些表单移植到h5页面中,推出了图表插件,方便用户在线使用。
在日常生活中,我们行动的方方面面都离不开表单的帮助。从申请表、时间表到报名表、履历表,再到发票、菜单……如此种种,都是表单。似乎并不起眼,但实则是各种会议中必不可少的功能之一。没错。小编今天就给大家介绍人人秀H5---图表插件。
人人秀H5页面制作工具---- 图表插件

一、人人秀H5:图表插件-服务优势
上手容易,操作简单,组合灵活
组件众多,功能全面
提供高级功能,让您的表单采集到更为准确的信息
互动功能众多,吸引力更强,同样的付出能得到双倍的回报
表单与CRM系统相结合,在回收数据后能够立刻利用数据进行营销宣传
二、人人秀H5:图表插件-应用场景
招生报名表、商品买卖、信息收集表等各类数据报表
三、人人秀H5:图表插件-制作流程:
根据需求的不同,表单的制作方法也不尽相同,不过最基础的部分却是相通的。下面请跟着我来一起做一份表单。
1、首先打开您的人人秀制作页面,并选择好背景或者模板。
2、选择屏幕右侧的表单按钮,弹出选项栏,在弹出栏中我们可以看到输入框、单选、下拉菜单等一共14种表单类型和单页模板的链接按钮。
3、再次创建一个输入框,将类型选择为手机,并调整至合适位置。
4、创建选择框。获得用户姓名以及联系方式后,我们需要获得一些其他信息,比如性别、职业等。
5、制作评分系统。有时,我们需要获得用户对服务的打分或者评价。可以单击表单,选择评分按钮。
6、短信验证。如果您的服务需要用户进行验证。那么可以选择表单中的短信验证。
7、提交按钮。此时我们已经做好了一个详细的表单,但是如果这时发布的话,我们将无法得到任何的反馈信息。所以我们需要再次单击表单,选择提交按钮
8、表单美化。完成表单的基本功能后,我们需要对它进行美化,使其更加符合我们的需求
9、后台查询数据。发布成功后,如果有用户填写了您的表单内容,您可以在个人中心看到用户所填写的资料,并对其进行管理
以上就是一个基础的表单制作教程。怎么样,是否已经掌握了呢?还不动手操作起来,让你的报表脱颖而出。

人人秀原创文章,如若转载请注明出处:https://rrx.cn/content-gxqx1h