0预算,我是如何制作马云爸爸同款一镜到底H5的?
昨天有个小姐姐向大宝哭诉
说她的老板如何如何不是人。
大宝一听吓坏了,
以为那个人面兽心的家伙
对我的小姐姐做了什么不可描述的事情,
正当大宝义愤填膺
准备帮小姐姐砍她们老板的时候
小姐姐说出了事情的原委。
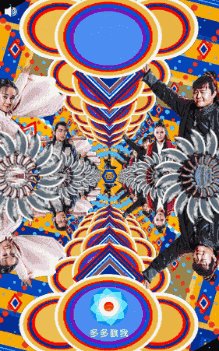
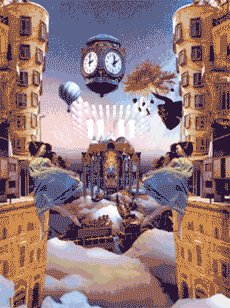
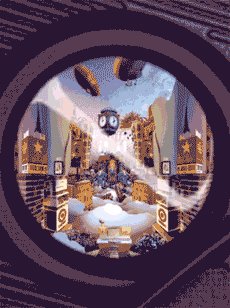
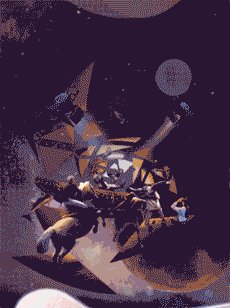
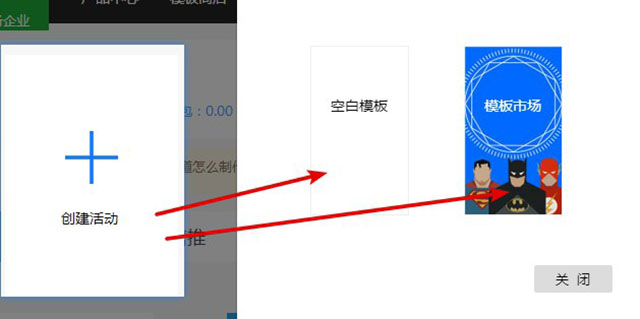
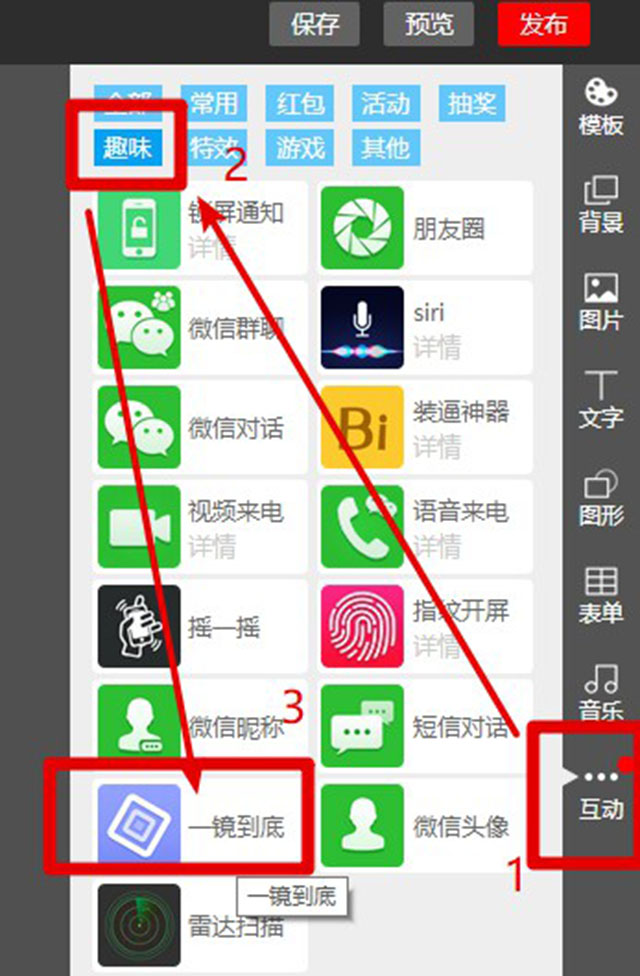
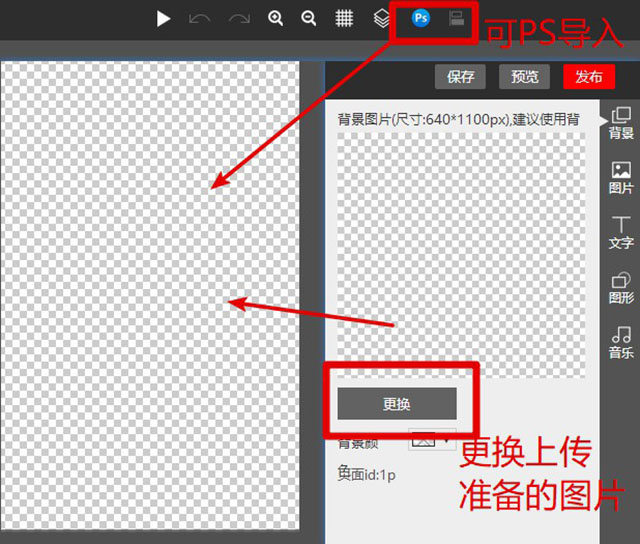
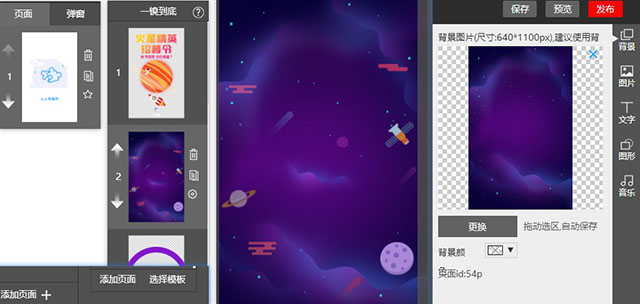
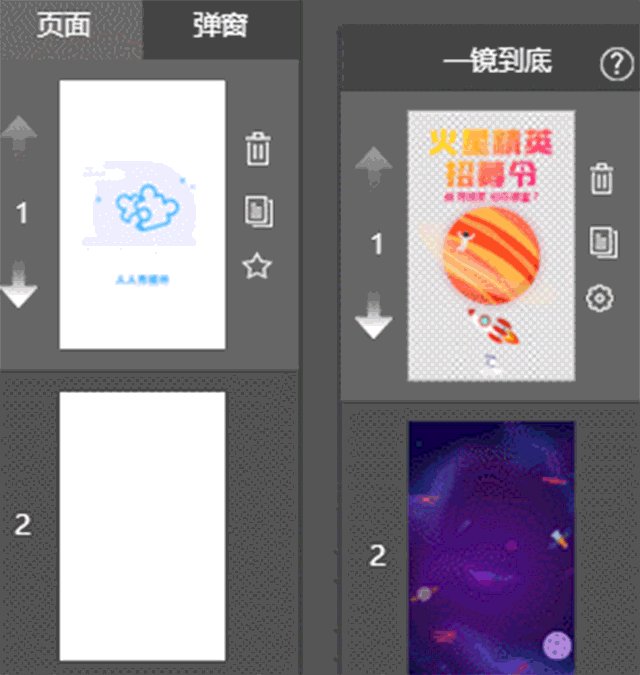
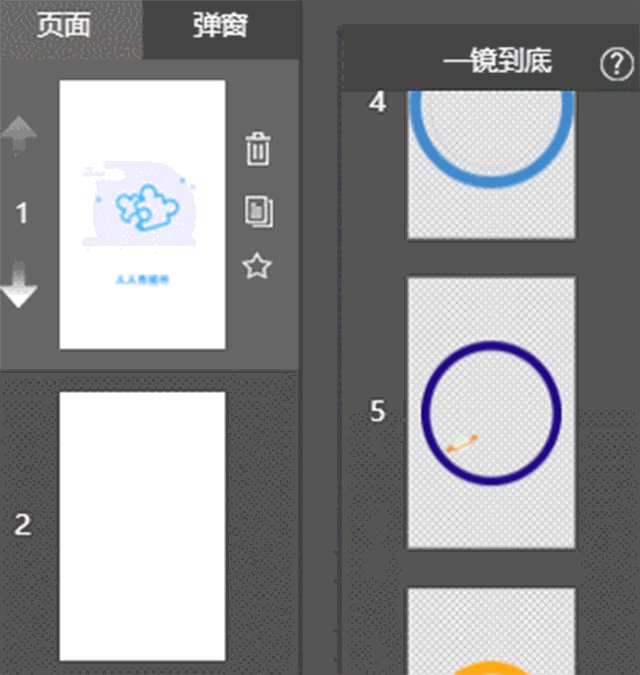
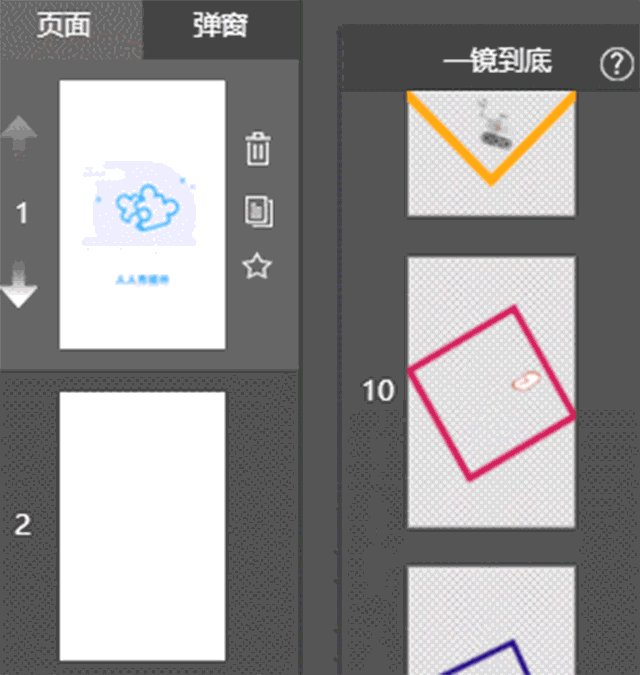
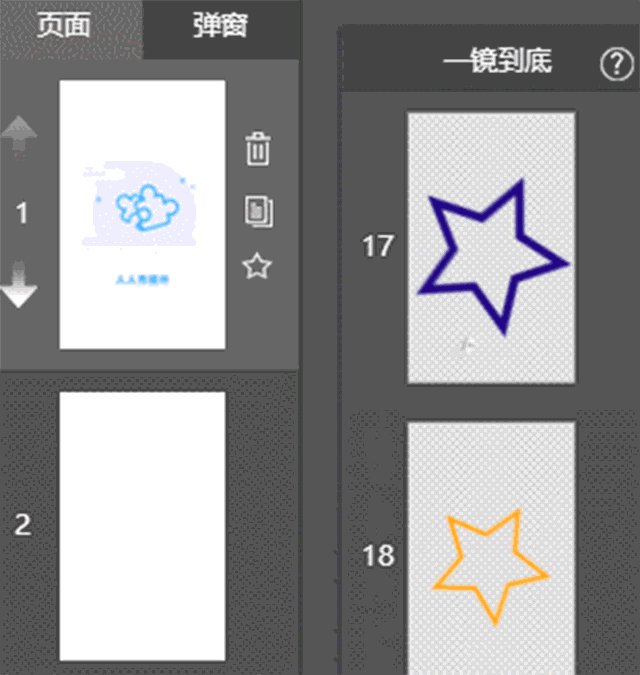
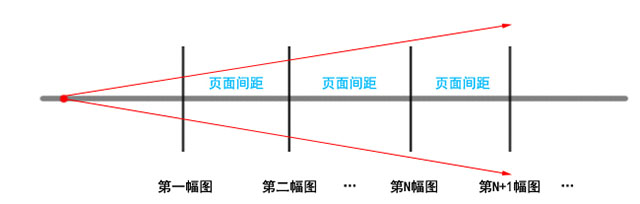
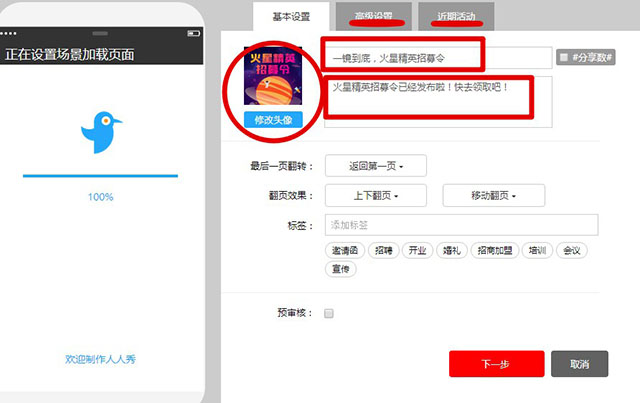
小姐姐说的非常炫酷的一镜到底H5 其实就是这个 优酷的《一镜到底、一刀未剪的大剧发布》 还有这个天猫双十一购物节出的这个一镜到底H5 类似的这种一镜到底的H5还有《维多利亚的秘密》 哇~超美的~~ 这种H5确实很酷炫, 而且用户打开后的阅读非常方便, 不用手动翻页, 所有画面像电影镜头一样连续不断的向用户展现, 能够给用户带来非常好的视觉体验。 镜头不cut、画面不切、一气呵成, 空间感、代入感十足, 十分利于故事的讲述。 还能营造一种强烈的穿梭感, 从而给用户一种新奇体验 让人忍不住想要去一探究竟。 而我要给小姐姐说的 制作这种一镜到底炫酷H5的好方法 就是这个 一镜到底这么酷炫,制作成本当然也不低! 据说优酷和天猫的一镜到底可是花重金制作的! 但是在人人秀一切就都有可能, 因为这样的H5功能不要钱! 免费用!!! 一镜到底是人人秀最新上线的功能, 经过射鸡狮和程序猿夜以继日的努力, 只需要拖拉拽就能够完成 有了这个利器, 我的小姐姐就可以交差啦! 人人秀官网有很多一镜到底H5的模板 可供用户免费使用或者参考借鉴, 随手附上官方模板两则, 感受一下吧! 简单三步走 一镜到底在你手 第一步 登录官网新建插件 电脑登录人人秀官网:rrx.cn 进入“个人中心”点击“创建活动” 第二步 插入图片调整设置 点击【互动】添加【一镜到底】插件功能。 上传图片素材,也可以导入PSD文件。 点击一镜到底插件页面, 在右侧设置面板,对每一幕场景进行设置。 编辑调整页面距 第三部 预览效果保存发布 设置完成后保存并发布即可 h5中的一镜到底,保留了其在影视中所惯有的画面流畅性和场景带入感,通过在z轴上对画面间距进行控制实现酷炫的空间感,所带来的空间感通常伴随着强烈的穿梭的感觉,在视觉感官上,更具有震撼性,使宣传效果更加有趣生动! End






















人人秀原创文章,如若转载请注明出处:https://rrx.cn/content-dppc0w