微信h5图表组件制作教程
H5图表可以很好的展现信息,体现信息的多样性,是表单的升级版。在后台可以导出汇总后的表单信息,省却了人工制表统计的时间,高效而快捷;对用户来说,简单的输入和选择即可完成问卷,一键提交省事而便利。今天就给大家介绍人人秀H5图表插件。
一、人人秀H5:图表插件-服务优势
上手容易,操作简单,组合灵活
组件众多,功能全面

提供高级功能,让您的表单采集到更为准确的信息
互动功能众多,吸引力更强,同样的付出能得到双倍的回报

表单与CRM系统相结合,在回收数据后能够立刻利用数据进行营销宣传
二、人人秀H5图表插件-应用场景
招生报名表、商品买卖、信息收集表等各类数据报表
三、人人秀H5图表插件-制作流程:
根据需求的不同,表单的制作方法也不尽相同,不过最基础的部分却是相通的。下面请跟着我来一起做一份表单。
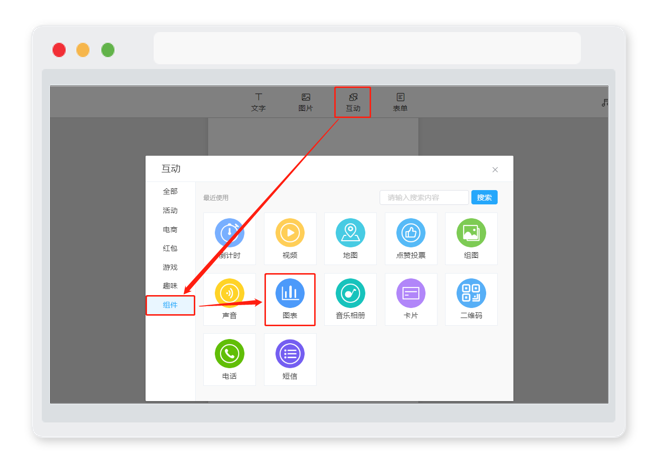
1、打开人人秀编辑器,选择互动-组件-图表,在您的h5页面内添加图表插件。

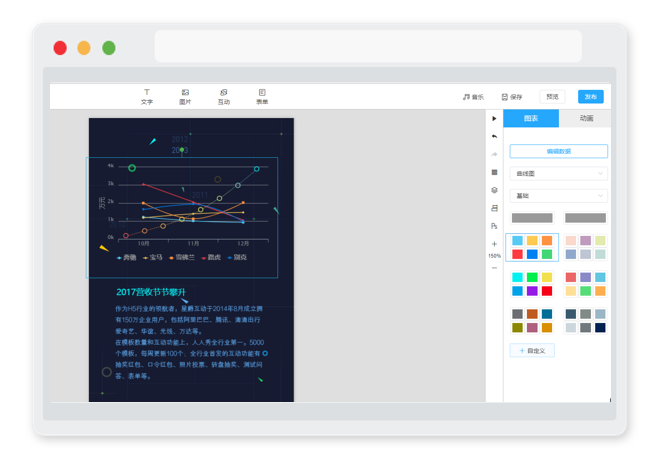
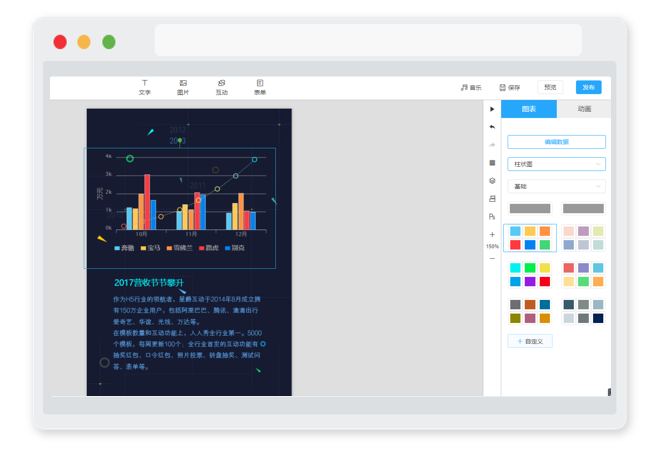
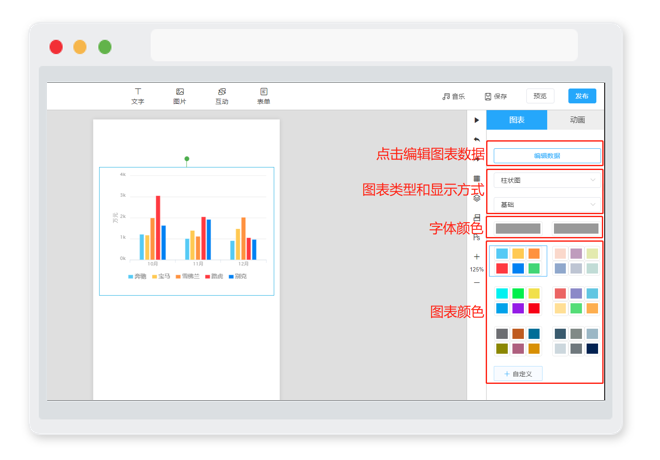
2、选择屏幕右侧的表单按钮,弹出选项栏,在弹出栏中我们可以看到输入框、单选、下拉菜单等一共14种表单类型和单页模板的链接按钮。设置图表类型、显示方式、图表数据等属性。

3、再次创建一个输入框,将类型选择为手机,并调整至合适位置。
4、创建选择框。获得用户姓名以及联系方式后,我们需要获得一些其他信息,比如性别、职业等。
5、制作评分系统。有时,我们需要获得用户对服务的打分或者评价。可以单击表单,选择评分按钮。
6、短信验证。如果您的服务需要用户进行验证。那么可以选择表单中的短信验证。
7、提交按钮。此时我们已经做好了一个详细的表单,但是如果这时发布的话,我们将无法得到任何的反馈信息。所以我们需要再次单击表单,选择提交按钮
8、表单美化。完成表单的基本功能后,我们需要对它进行美化,使其更加符合我们的需求。
下面是图表插件添加效果:

人人秀原创文章,如若转载请注明出处:https://rrx.cn/content-05mnbz