Natural UI月报
Natural UI诞生记
月报
Natural UI诞生记
H5,H5页面制作工具
了解更多

Natural UI月报第一期
贴近人心的设计指南
诞生记
Natural UI

- 其他
- 企业BG
- 办公IT
- 行政
- 区域
- 交付服务
- 财经
- HR
- 采购供应链
- 销售

- Natrual UI已覆盖10大领域涉及成果
- 让设计得以积累、沉淀、传承
- 严谨的设计指南
- 丰富的控件库
- 完善的方法论

- 提升用户体验设计师的作战能力





Natrual UI的愿景
让测试结果更可靠
易用性问题checklist
让开发更敏捷
代码复制即可用
让设计更高效
素材库,控件库
让设计有传承
覆盖各个领域的指南
让设计更有说服力
全面的用户方法论介绍






Natrual UI的
五大法宝
- 通过HAE,让更多的领域和产品受益
- Natrual UI助力WeLink的体验设计
- 尽有;站外优秀设计师作品一览无余
- 14类控件下载,7种类型典型界面,表格,图表,应有
- 6大领域,7款产品,至今还在输出更多领域的指南
- 打造全平台的规范网站
- 方法,21种用研思路
- 6大类别交互原则,5大类别视觉设计原则;13种用研
- 针对不同用户的浏览习惯,使用习惯,打造合理的布局
- 洞察用户需求,明确Natural UI定位,功能立项
- 与HAE合作,将组件落地至HAE
- 办公IT试点
- 携手2012实验室,共同构建组件库,资源库
- 覆盖华为流程IT主要领域
- 覆盖PC,IOS,安卓指南
- 设计流程,设计原则,用户研究方法论输出
- 确定网站信息架构
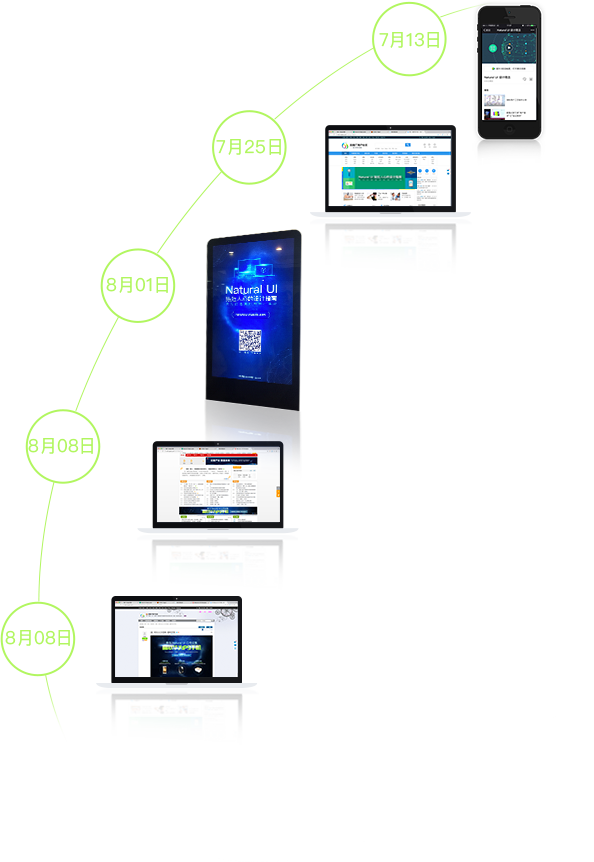
- leda的诞生-我们开始正式规划Natrual UI
- 7月25日
- 7月12日
- 7月1日
- 6月20日
- 6月1日
- 5月20日
- 5月4日
- 4月





- Natrual UI的诞生
- 让测试有据可查!
- 让开发更高效!
- 让设计得心应手!
- 让报告更有说服力!
- 让交付质量稳定可靠!
- 测试人员
- 前端开发
- 设计师
- 用户研究
- BA






- 精准推送5大人群
- 流程IT论坛口号征集活动
- W3首页推广
- 食堂电子屏线下推广
- 流程IT用户社区推广
- 概念视频微信推广
- 促使约万人了解Natrual UI
- 多平台推广

- 认识Natrual UI




- 让更多的人
- Natrual UI已覆盖了流程IT大部分UX从业者,从访问时长可以看出,深度用户较多,网站内容较为吸人!
- 515S
- 999
- 2444
- 七天平均访问时长
- 七天访问数
- 七天浏览量





- Natrual UI的访客
- 近用户,服务用户。
- 刀山下火海,立志让Natrual UI秉承业界良心贴
- 已经收到用户瞩目,顿时泪流满面,决心不管上
- 在网站于7月11日上线之后,

- 提问人:许天仁 时间:2016-07-30
- 不能浏览,不知外网是否有类似网站?
- Natrual UI是一个很棒的网站,只是回家之后
- 外网是否有和Nrtrual UI相似的网站?





- 用户之声
- 运用Natrual UI设计WeLink的典型界面
- 办公IT试点
- 通过HAE,让更多的领域和产品收益
- 与HAE合作,将组件落地


- 落地HAE




- 落地成果
- 以专题方式对点推广
- 宣传推广

- 跟KemiUI统一在HAE落地的交互规范
- 跟进落地

- 从用研、交互、视觉、前端4个方面进行深入优化

- 丰富平台内容




- Natrual UI未来规划
- 从IOS10窥探设计趋势
- 每一个重磅更新力图描述 iOS 10 在使用上会更加便利的前景,不过,我们今天想讨论的是与这 10 个重磅更新相关,但却潜藏在背后的变化趋势。




- 实用TIPS
- 从IOS窥探设计趋势
- iOS 10 在设计方面的改变,实际上是把大量服务信息封装成卡片,并高效地提供给你,完成服务的交付。一句话,当信息传达给你的时候,相关的服务也已经做好准备,信息触达与服务同时发生。
- 卡片





- 实用TIPS
- 从IOS窥探设计趋势
- iOS 10 中,更新过的应用启动页也使用了类似的大胆设计,不同于每年都出现的「弹幕墙」,新功能被有机地组织起来,如杂志目录那样呈现。可能这是从 iOS 7 强调了字体、段落和排印的重要性后,最为大胆的一次尝试。
- 海报





- 实用TIPS
- 实用TIPS
- iOS 10 新的设计元素每一处改动皆是以往设计思想的延续,在这个版本里,并没有出现新的概念,可仍然喜欢这样的细小而丰富和大胆的改进,你可以在信息中用大胆新颖的方式表达自我,在重新设计的精美地图里寻找路线,还可在更多 app 中体验 Siri 的强大功能。「十分重大,十分夺目」
- 从IOS窥探设计趋势
- BigBoldBeautiful





- 业务体验与用户经营部-IUXD出品
- 通过内网访问http://natrualui.huawei.com你会了解更多用户体验的内容

谢谢观赏!