
智能组件,是活动显示内容的组成部分,一种插件形式的内容,允许用户自己上传JS代码,编写内容显示。智能组件自己不能独立运行,必须添加到人人秀活动中才能运行。代码定义规范如下。
组件支持HTML、CSS、JS,必须使用VUE3代码规范,支持代码检查。
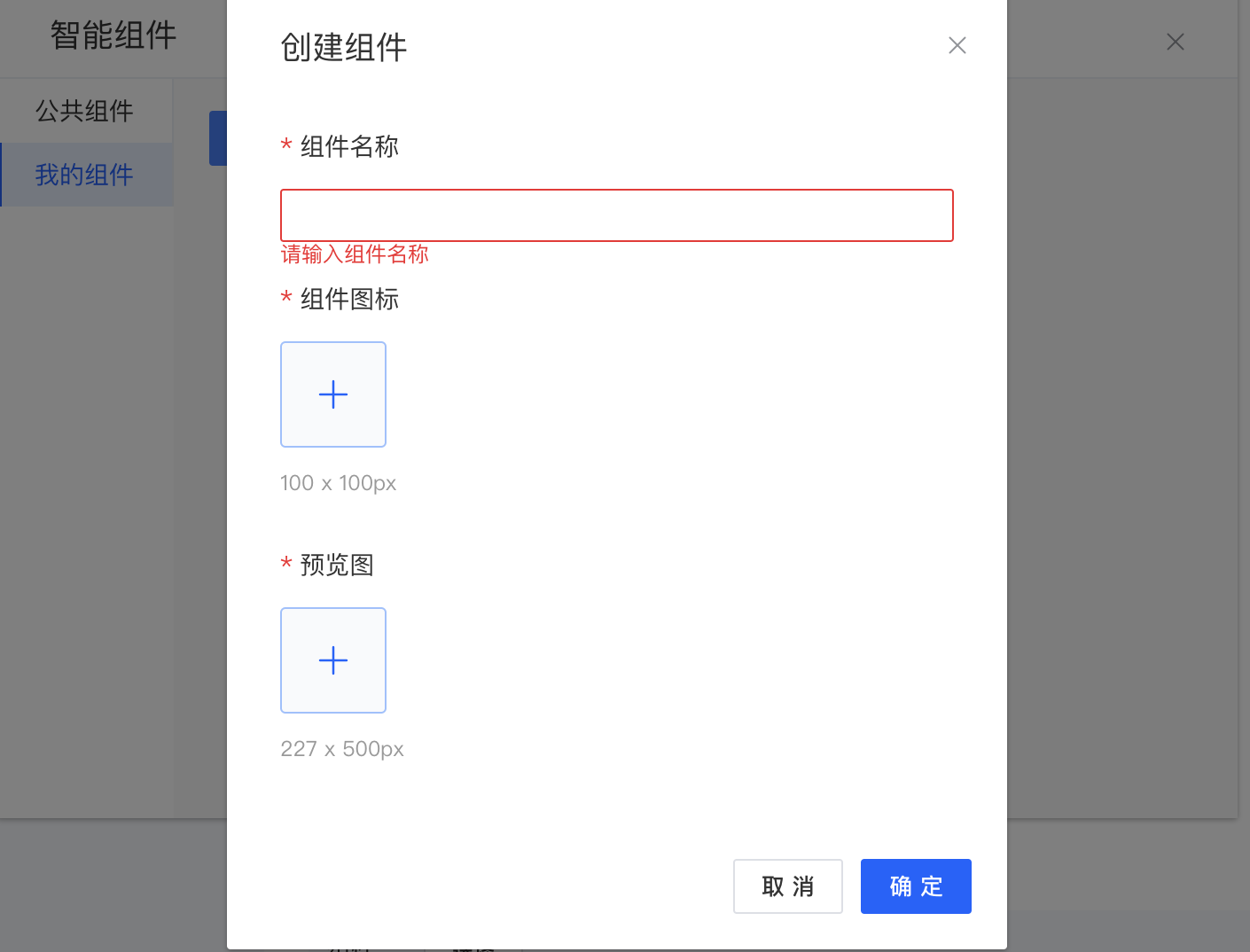
填写名称和图标,预览图,预览图用于显示组件大致效果,方便使用时查看。

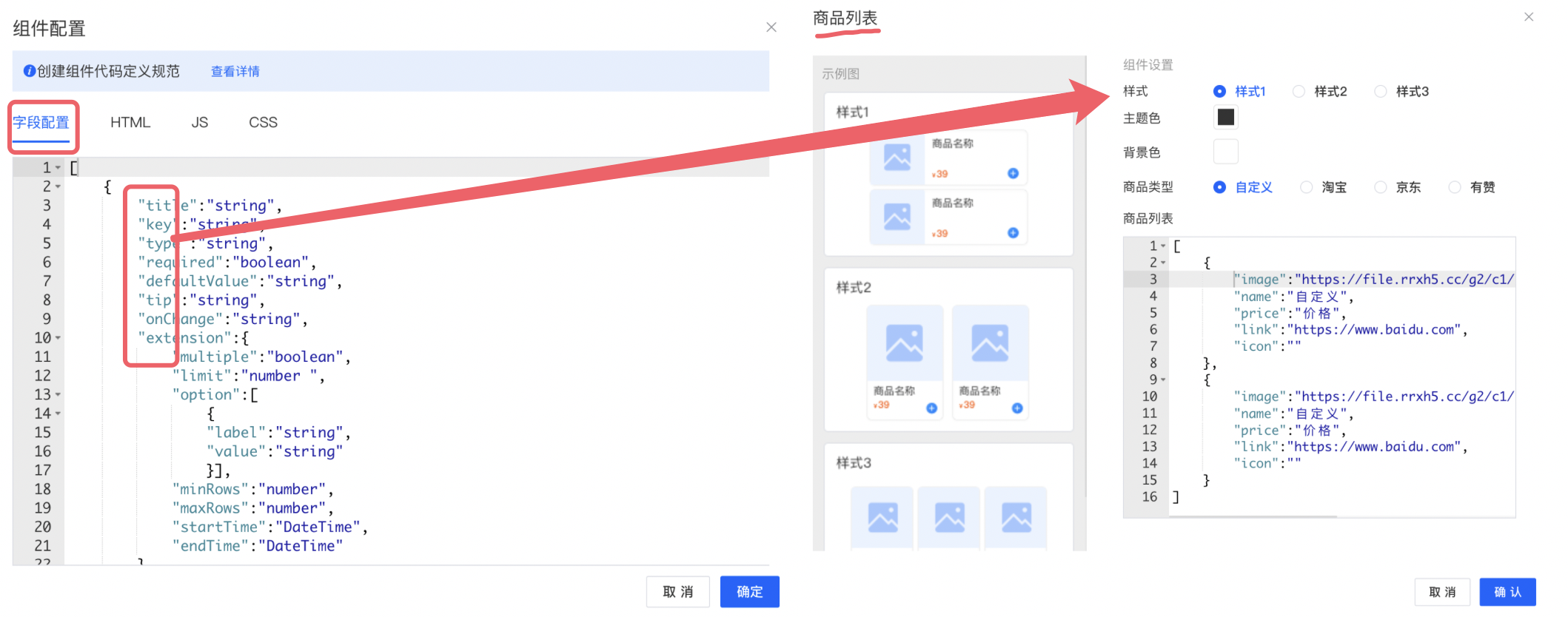
商家开发可以预留出组件的参数配置,方便基于不同场景使用配置参数。也可以不配置。
使用组件配置后,商家在编辑端设置配置的值,在展示端时会注入到page/data对象中,通过key-value的形式,会覆盖原data下定义的同名变量,类似赋值。

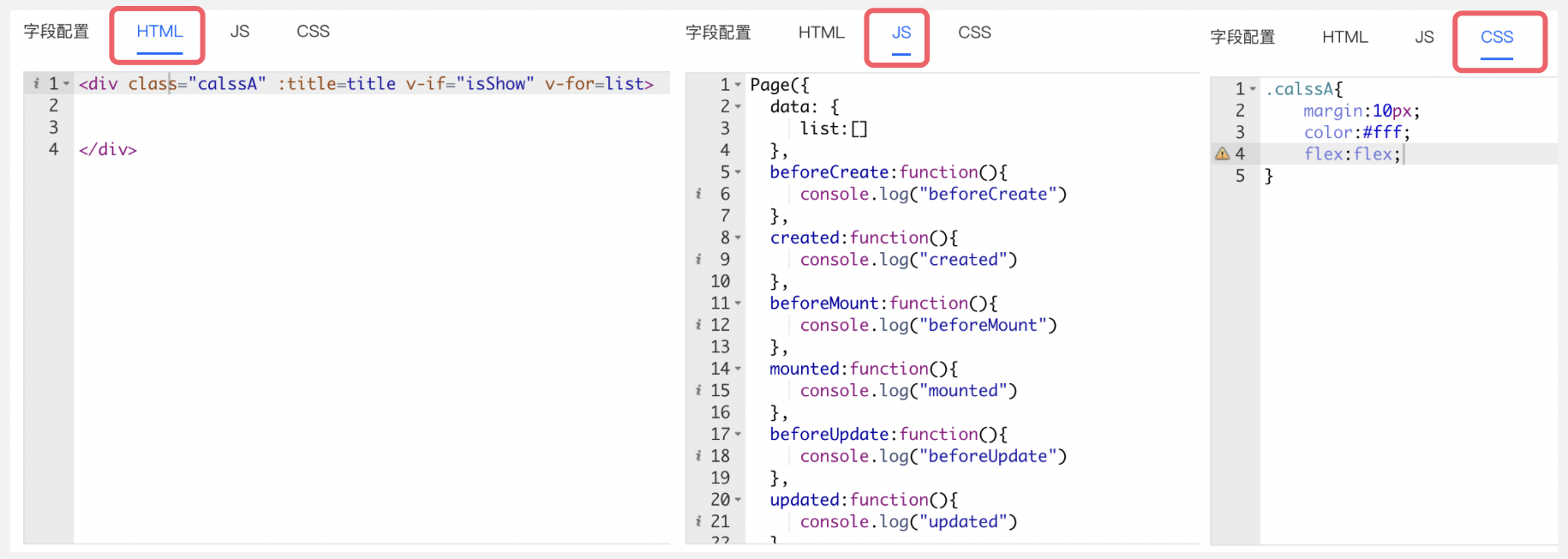
商家自己编写内容显示代码,必须使用VUE3代码能力,定义函数必须使用 funcName:function(){},不能省略function定义。
HTML支持,css绑定、vue绑定、vue变量、循环、显示判断等,常规vue语法功能
JS支持vue完整生命周期,支持自定义自定义函数
CSS支持自定义,影响范围仅适用当前插件

字段定义如下:
[
{
"title":"string", // 配置项显示名称
"key":"string", // 代码调用key,会注入到page/data对象
"type":"string", // 显示类型,目前支持13种,例如:input,枚举值见下
"required":"boolean", // 是否必须设置开关,开启则用户必须设置
"defaultValue":"string", // 默认设置值 string|boolean|number|Array,可空
"tip":"string", // 展示在设置项提示,可空
"extension":{ // 字段配置扩展,用于丰富字段设置
"multiple":"boolean", // 当类型为 image时是否支持多选图片
"limit":"number ", // 当类型为 image时指定图片数量
"option":[ // 当类型为 radio/checkbox/select时选项值
{
"label":"string", // 显示的名称
"value":"string" // 选择的值
}
],
"minRows":"number", // 当类型为 textarea时,最小内容行数
"maxRows":"number", // 当类型为 textarea时,最大内容行数
"startTime":"number", // 当类型为 time/data时,可以配置开始时间
"endTime":"number" // 当类型为 time/data时,可以配置结束时间
"min":"number" // 当类型为 slider时,可以配置起始数
"max":"number" // 当类型为 slider时,可以配置最大结束数
"step":"number" // 当类型为 slider时,可以配置单次增加数
"showInput":"boolean" // 当类型为 slider时,可以配置是否显示按钮
"associated":"string" // 关联显示控制,如设置关联key,则根据设置可以判断显示
"where":"string" // 关联显示值,仅当关联key登录该值时改选择才显示
}
}
]
type:image(图片) | color(颜色)| radio(单选)| checkbox(多选)| textarea(多行文本)| input(单行文本)| select(下拉选择)| time(时间)| date(日期)| slider(滑块)| switch(开关)| json(数据)