
人人秀H5产品,可以直接通过连接访问,也可以支持在小程序中访问。因人人秀H5产品特性,采用嵌入式方式在小程序内访问活动,提供2种活动分享方案,1.支持主动监听实现活动分享信息来获取活动分享信息, 2.支持跳转自定义页面来获取活动分享信息。小程序自定义页面分享活动需要联系客服开通小程序分享功能,提供第三方小程序分享页面并需要配合第三方开发,以下介绍自定义页面分享流程。
使用流程示例
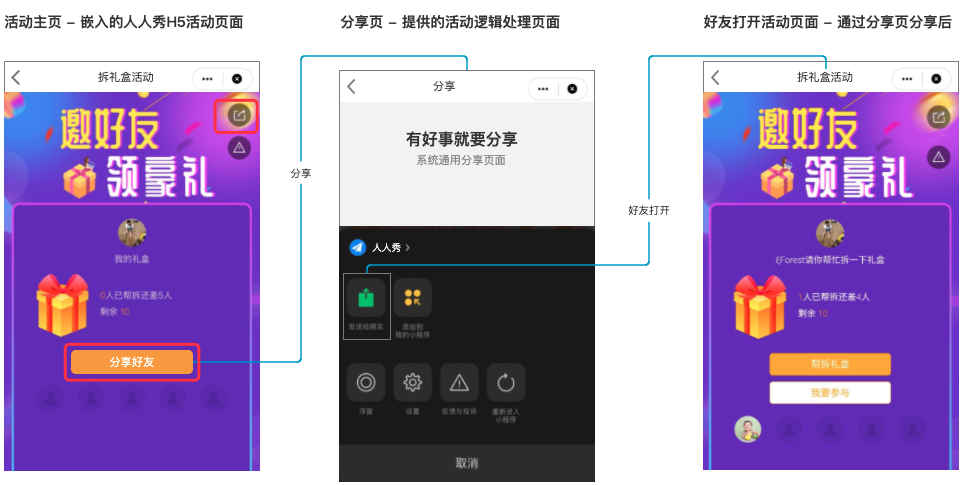
以拆礼盒活动小程序分享活动流程示例,在自己小程序打开,因嵌入访问不能和原生小程序通信,实现带参分享,所以需要第三个页面传递分享参数,来实现分享助力功能。

开通使用步骤
联系客户客服,付费开通小程序分享功能;
编辑小程序分享页面,并在活动中禁止活动页面系统分享功能,开启小程序分享,分享时需要点击活动中分享按钮人人秀调用提供的小程序分享页面,才能传播带参助力链接;
提供自己小程序分享页面地址给人人秀;
测试功能接口,调整参数验证活动功能是否正常。
使用注意事项
该功能只是提供了小程序分享活动的解决方案,需要开发者对接开发支持页面。
开通该功能需要先提供自己小程序的分享页面地址。使用完整路径,从根目录/开始。例如:/pages/h5/view/index
该功能与其他高级功能,比如第三方授权,第三方发奖等接口复合功能组合使用时,可能在部分插件使用上存在兼容差别或不支持完整功能情况,属于二次开发功能,如发布活动需提前验证测试。
对接功能说明
参数示例
参数名称 | 参数类型 | 说明 |
title | string | 活动标题 |
shareImage | string | 分享头像 |
h5Url | string | h5 活动网址 |
接受参数,页面逻辑示例
人人秀在调用提供的小程序分享页面时传参,小程序onLoad 方法可获取参数,例如
onLoad: function (options) {
let title = decodeURIComponent(options.title);
let shareImage = decodeURIComponent(options.shareImage);
let h5Url = decodeURIComponent(options.h5Url);
this.setData({
title:title,
shareImage:shareImage
h5Url: h5Url
});
}
// 设置小程序分享链接 onShareAppMessage
小程序页面活动显示绑定示例
活动地址来源:使用人人秀H5提供的活动地址;如果是支持活动助力分享访问,地址通过分享的带参参数中获取(即读取分享参数地址,取不到则使用默认地址),然后动态绑定在显示页面中。这样才能使用活动助力功能。
1.页面绑定示例代码

2.页面逻辑示例代码
在小程序onLoad 方法获取页面带参参数,例如
onLoad: function (options) {
let h5Url = decodeURIComponent(options.h5Url);
this.setData({
h5Url: h5Url
});
}
小程序分享页面参考示例

相关文档