长页面是一种非常适合移动端的宣传方式,与传统的H5展示不同,长页面通常只需要一页的展示,就能向用户有条理的呈现出大量的内容。下面请跟着我来利用人人秀进行一个简单的长页面设置吧。
为了展现更多的长页面设置过程,本教程中的完成效果与步骤中采用图片并不一致。您在制作自己的长页面时,请选择合适的页面背景进行制作。
主要步骤
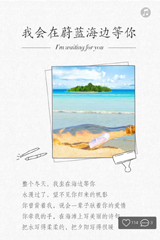
完成效果

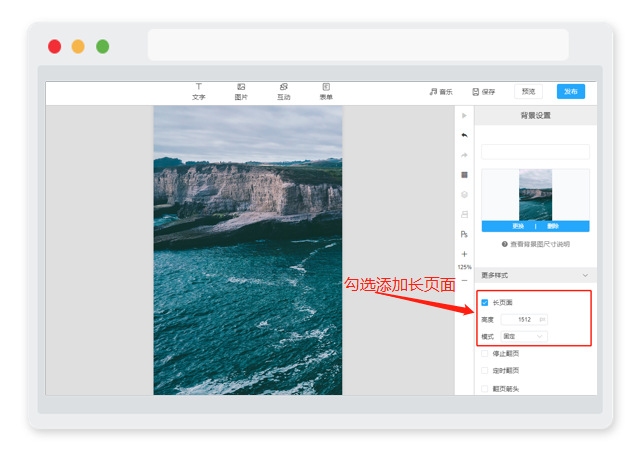
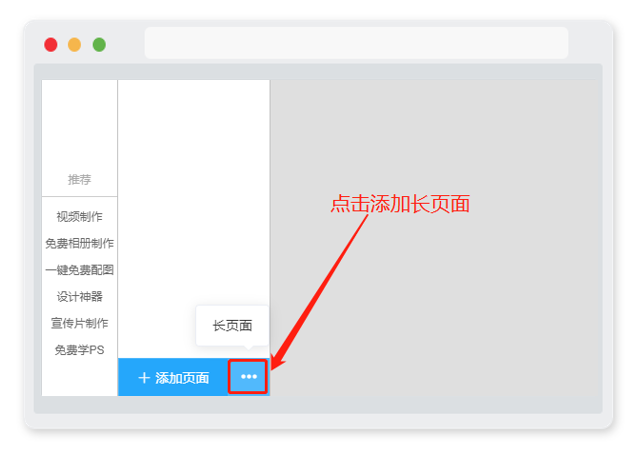
打开人人秀编辑器,点击勾选编辑器右侧更多样式下的长页面或者左下角三个点添加长页面,并更换背景。



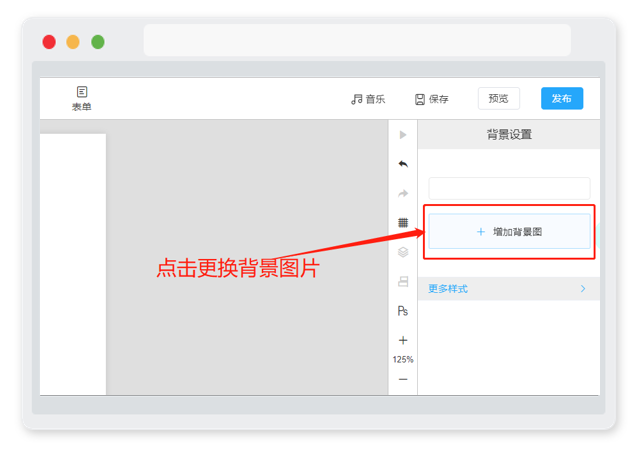
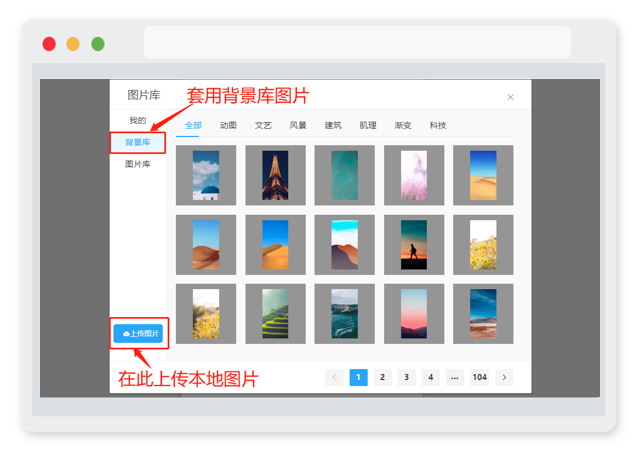
在更换背景中,您可以上传自己设计的长页面,也可以在我们的背景库中寻找合适的使用。

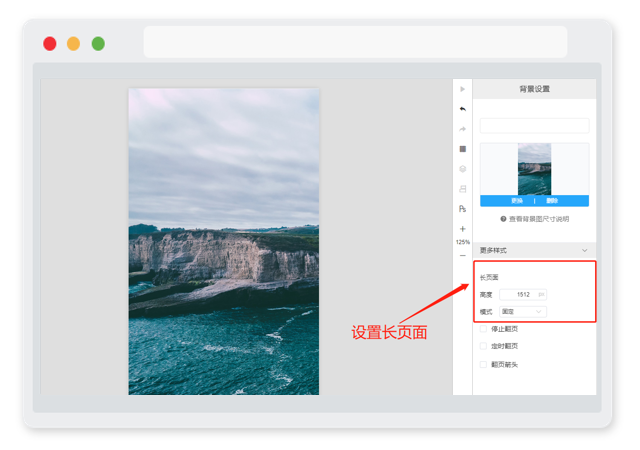
我们在背景库中选择一款背景,在编辑器右侧为您的页面设置像素数。(单页为1008像素)

调节页面长度,让背景中的图案显示在合适位置。

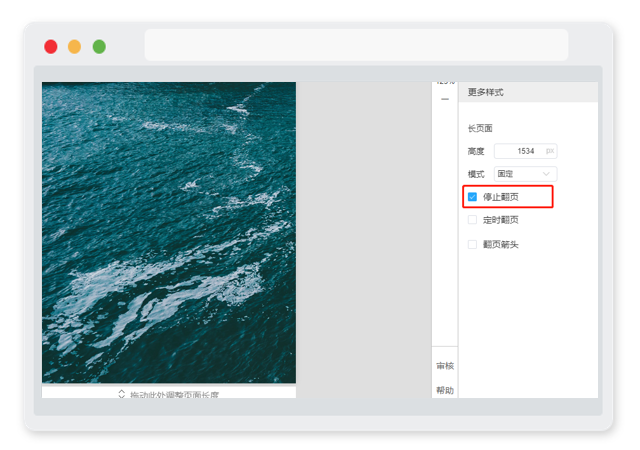
设定背景模式为固定。固定代表页面会自动填充。如果设定为滚动,在背景大小和长页面大小不一致的情况下页面会出现空白,如下图所示。

对于单页的长页面,可以勾选停止翻页。因为下划长页面和向后翻页手势一致,如果不勾选,则在滑动长页面时有可能会翻页至后一页。

至此,一个长页面背景就制作完成,您只需要在长页面上添加诸如图片、音乐、互动等其它元素,就能够成功的制作出一个完整的长页面了。
如果您对长页面还有其他需求,人人秀已经为您准备了大量的长页面模板供您选择。只要略作修改,就能制作出属于您自己的长页面。
更多模板
 |  |  |
以上就是关于长页面的简单使用帮助。如果您对长页面还有什么困惑或者建议,欢迎联系我们的客服人员留下您宝贵的意见。