
人人秀的制作方法类似于在电脑上制作PPT,但比其更要简单,能实现的功能也更加强大。人人秀是一款强大的H5作工具,以操作简便、互动功能多而受到用户们的广泛好评。在那些朋友圈分享的H5作品中,经常能看到利用人人秀制作的作品。那么,人人秀究竟该如何使用呢,接下来请跟着我一起制作一个简单的人人秀作品吧。
登录人人秀官网 在右上角进入工作台。
 点击左侧新建按钮创建新的活动。
点击左侧新建按钮创建新的活动。

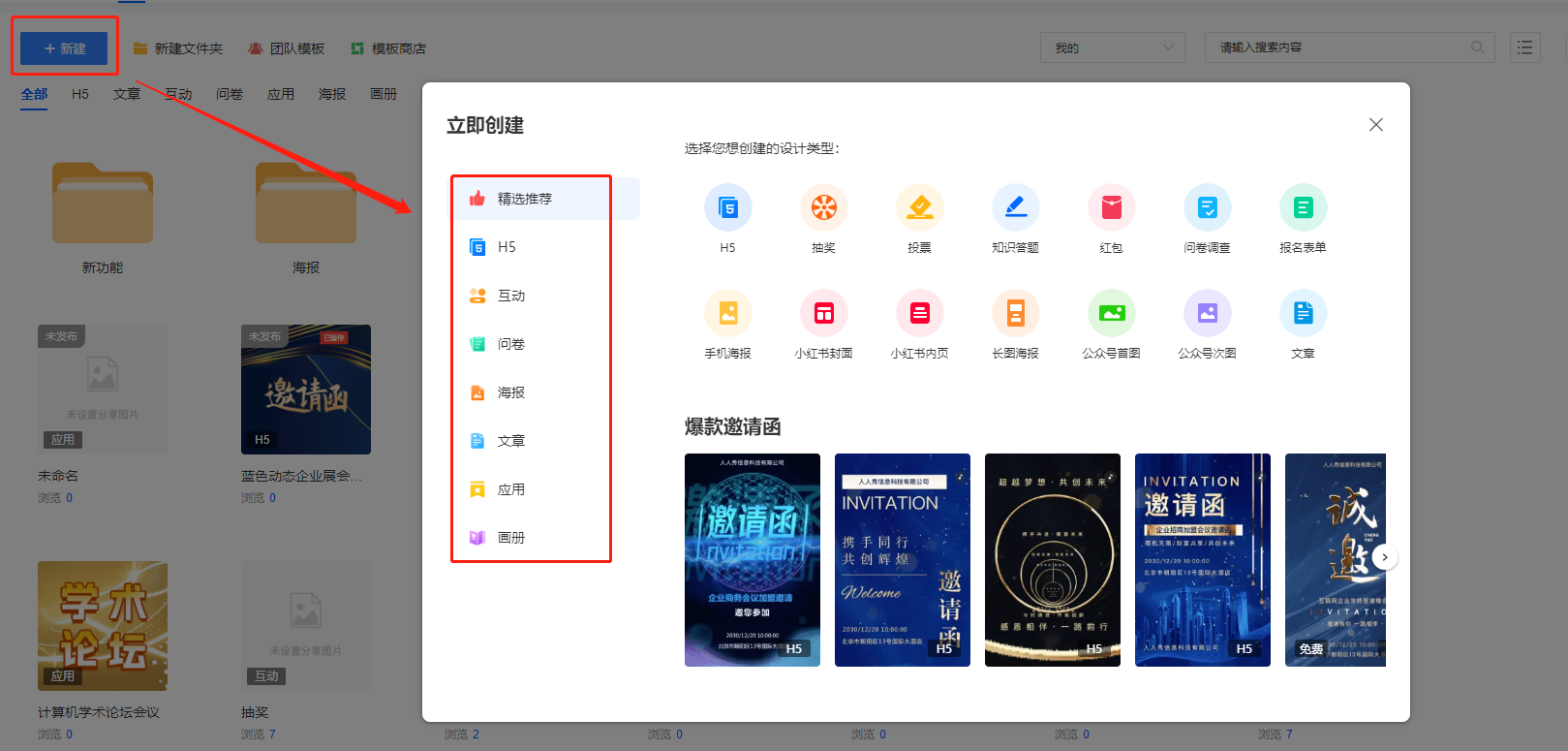
选择创建需要创建的活动类型,或者套用模板市场的模板。若选择模板市场,页面则会跳转到模板商店,您可以在模板商店中选择您喜欢的模板进行套用。选择活动类型可直接进行创建活动,可以根据您的具体需求创建不同类型的活动。
本教程只介绍基础操作,因而选择创建H5类型活动,进入人人秀H5编辑器。

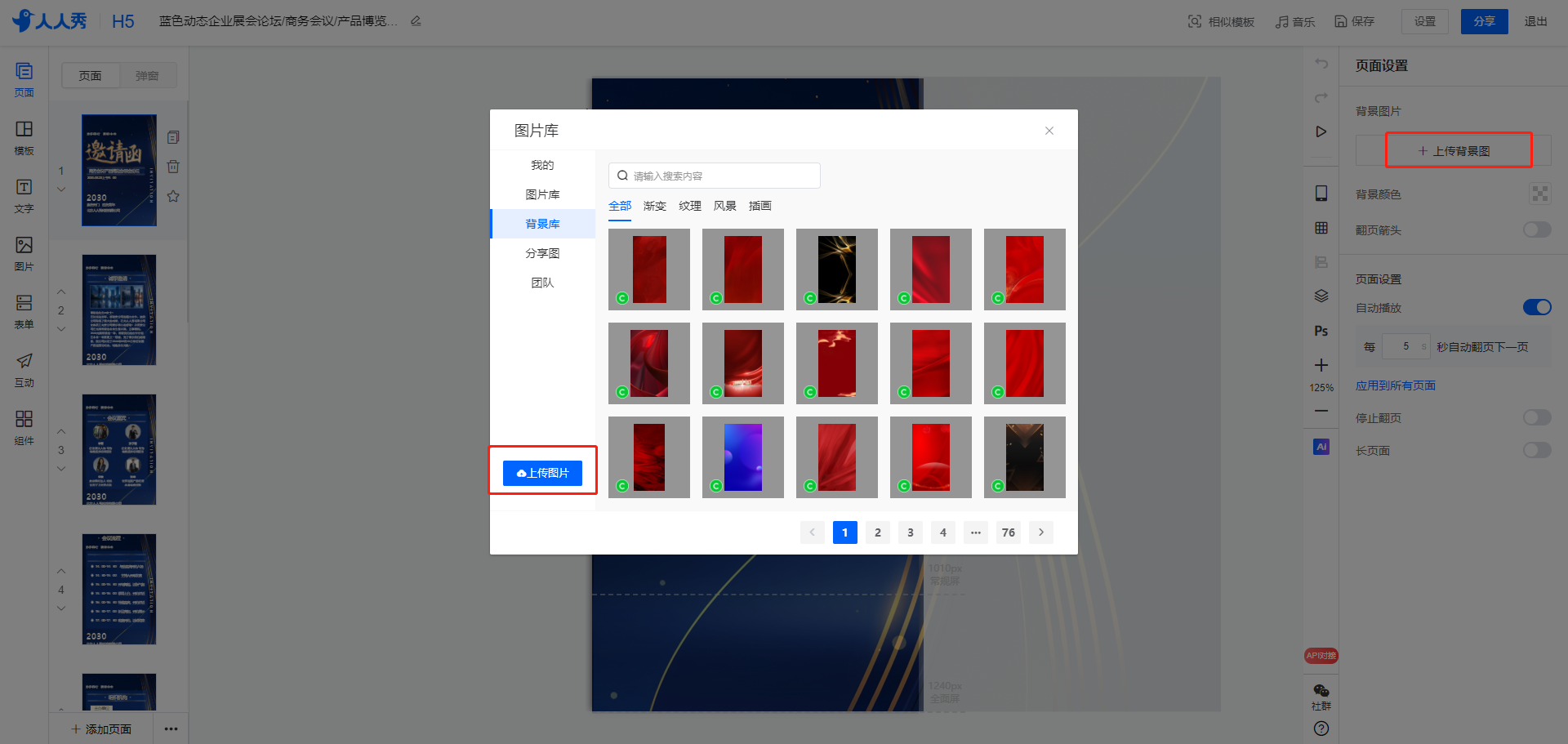
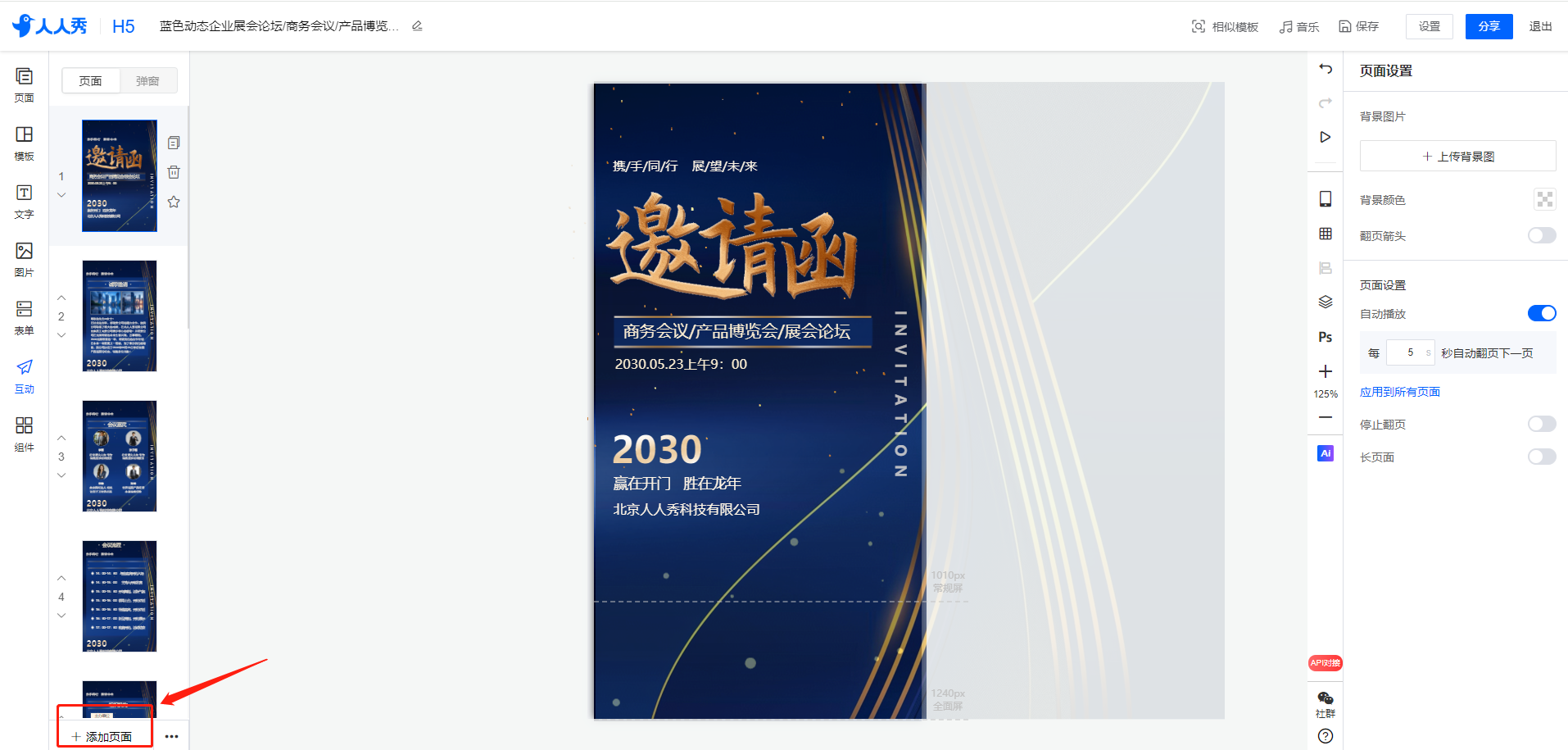
在编辑器右侧可以直接进行背景设置。
点击上传背景图,在弹出的图片库中选择自己喜欢背景。
支持使用自己的素材,可以点击左侧上传图片。
您也可以选择使用人人秀在增加背景图的图片库和背景库中为您提供的图片作为背景


添加图片
首先为H5页面增加图片。点击图片,图片库,找到想要插入的图片即可插入H5页面中,调整到合适的大小和位置。
如果您希望插入自己的图片可以点击图片,上传图片,并在我的下方选择希望插入的图片即可插入H5页面中,调整到合适的大小和位置。

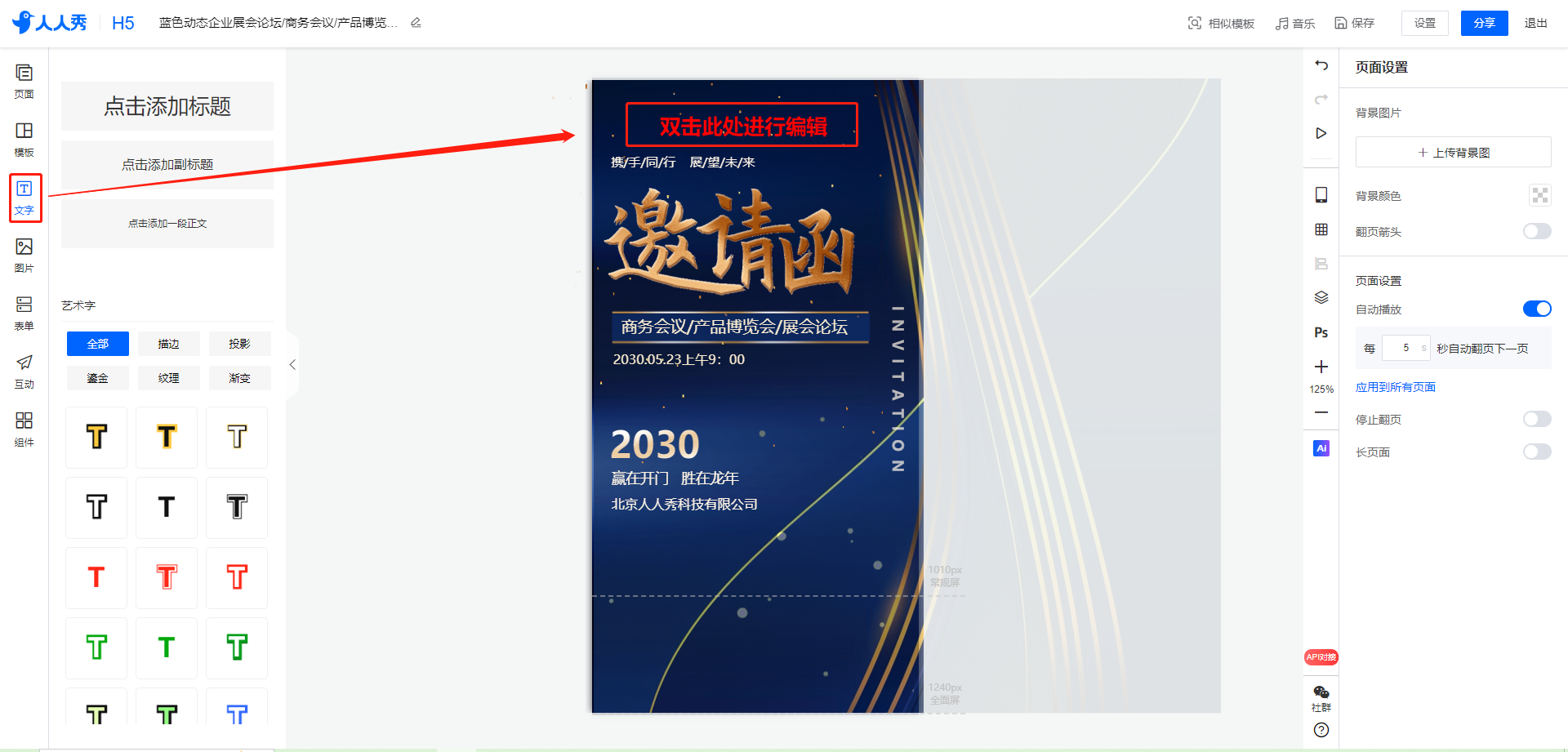
选择文字,系统会自动在H5页面中插入文本框。编辑文本框内的文字,并在右侧为之设置合适的字体和颜色。

添加组件
让H5页面变的多样性。更好的展现H5的效果。

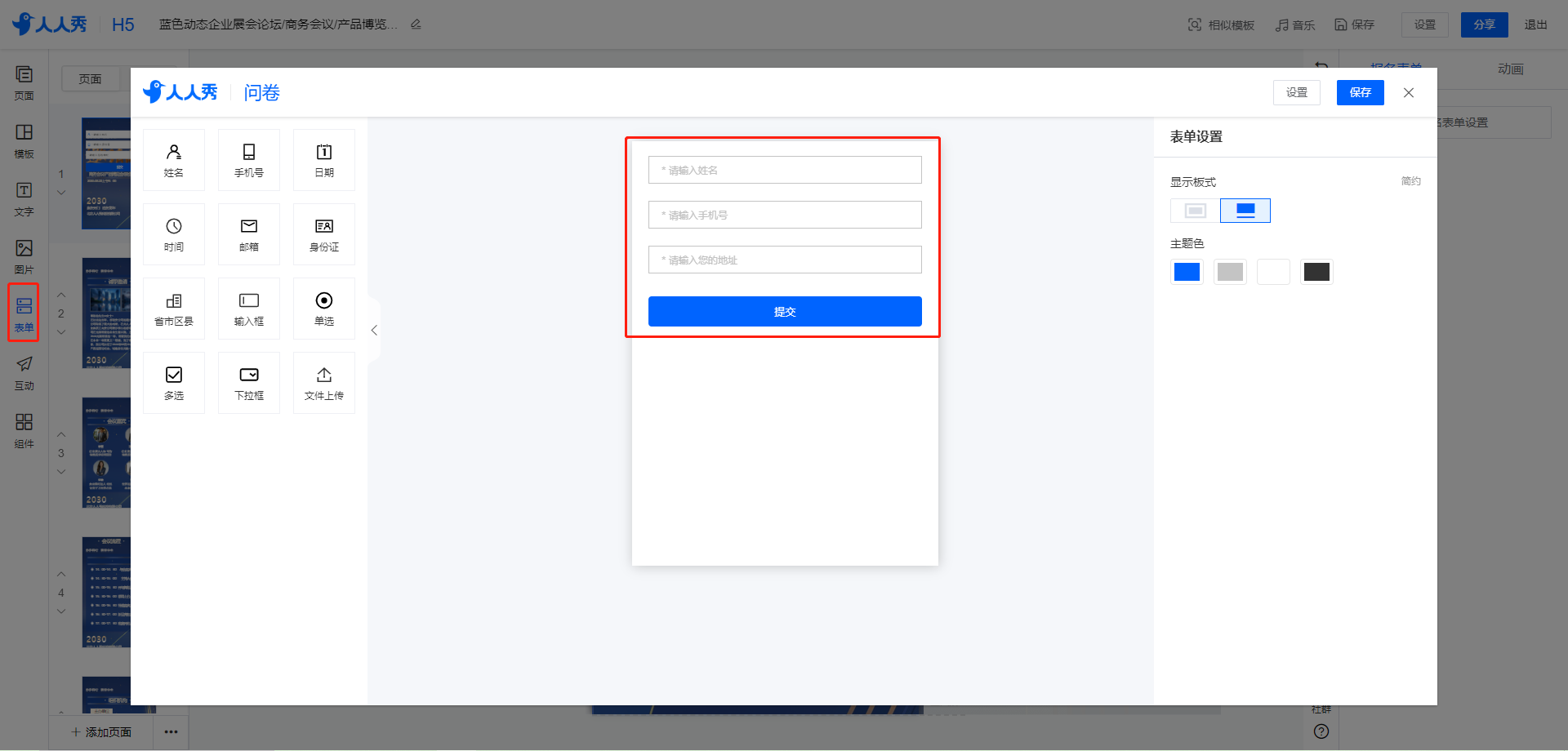
主要用于收集用户的基本信息。

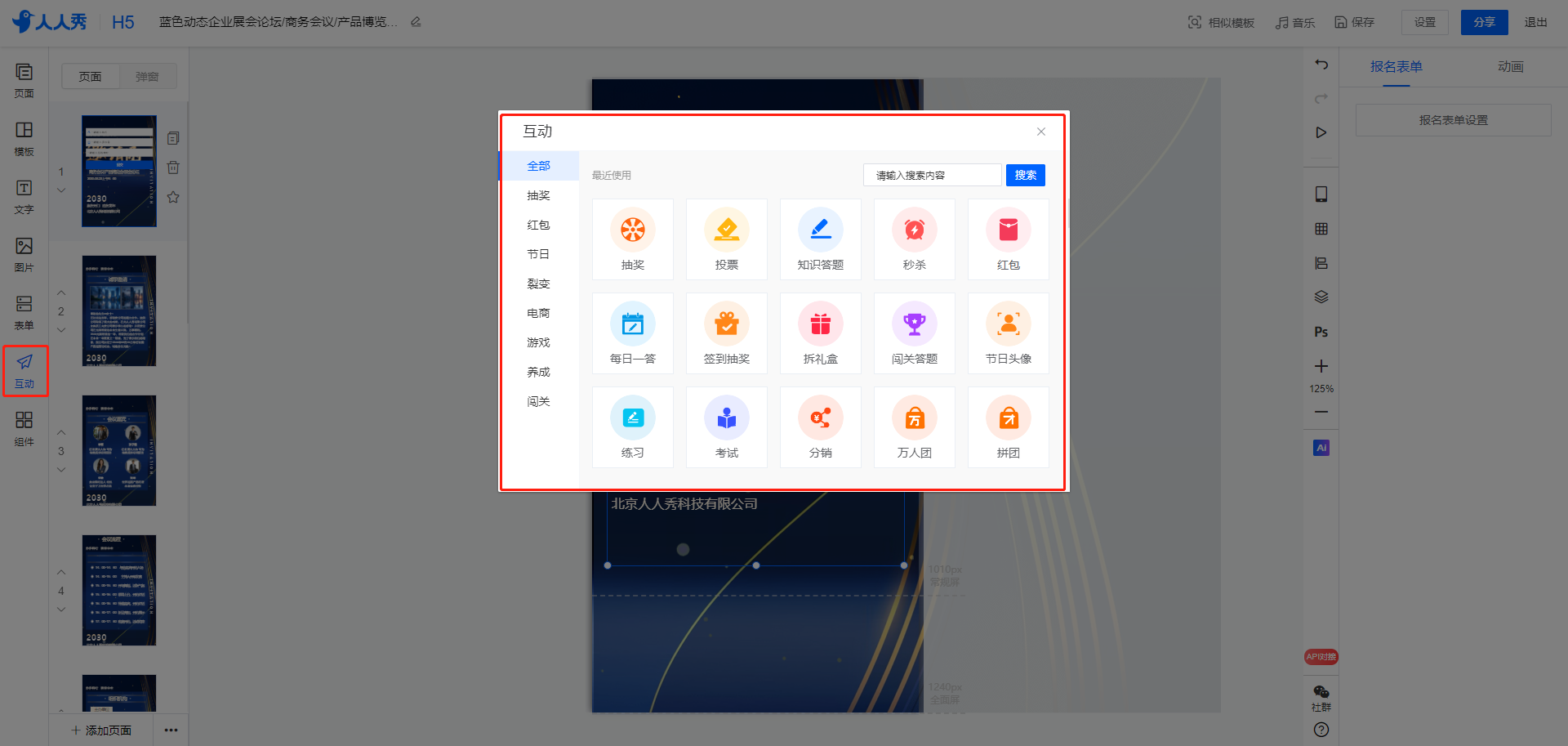
主要用于用户参加活动,增强H5的玩法。上百种互动玩法提供选择。

当页面的内容都添加完成后,我们可以对页面内容进行动画效果的设置。
选择您要制作动画效果的内容,点击右上角的动画。选择你需要的动画方式。
对同一个内容,如果选择不同的触发方式,也可以设置多个不同的动画效果,不同的事件将触发不同的动画。
点击添加,可以添加动画事件。点击预览,可以预览动画效果。

添加页面
第一页内容完成后,我们可以添加更多的页面。点击屏幕左下角添加页面可以增加页面。

在屏幕左侧拖动页面,可以调整页面顺序。

点击垃圾桶按钮,可以删除页面。

点击保存按钮,即可保存当前作品。

作品完成后,首先点击右上角预览,进入作品预览界面。
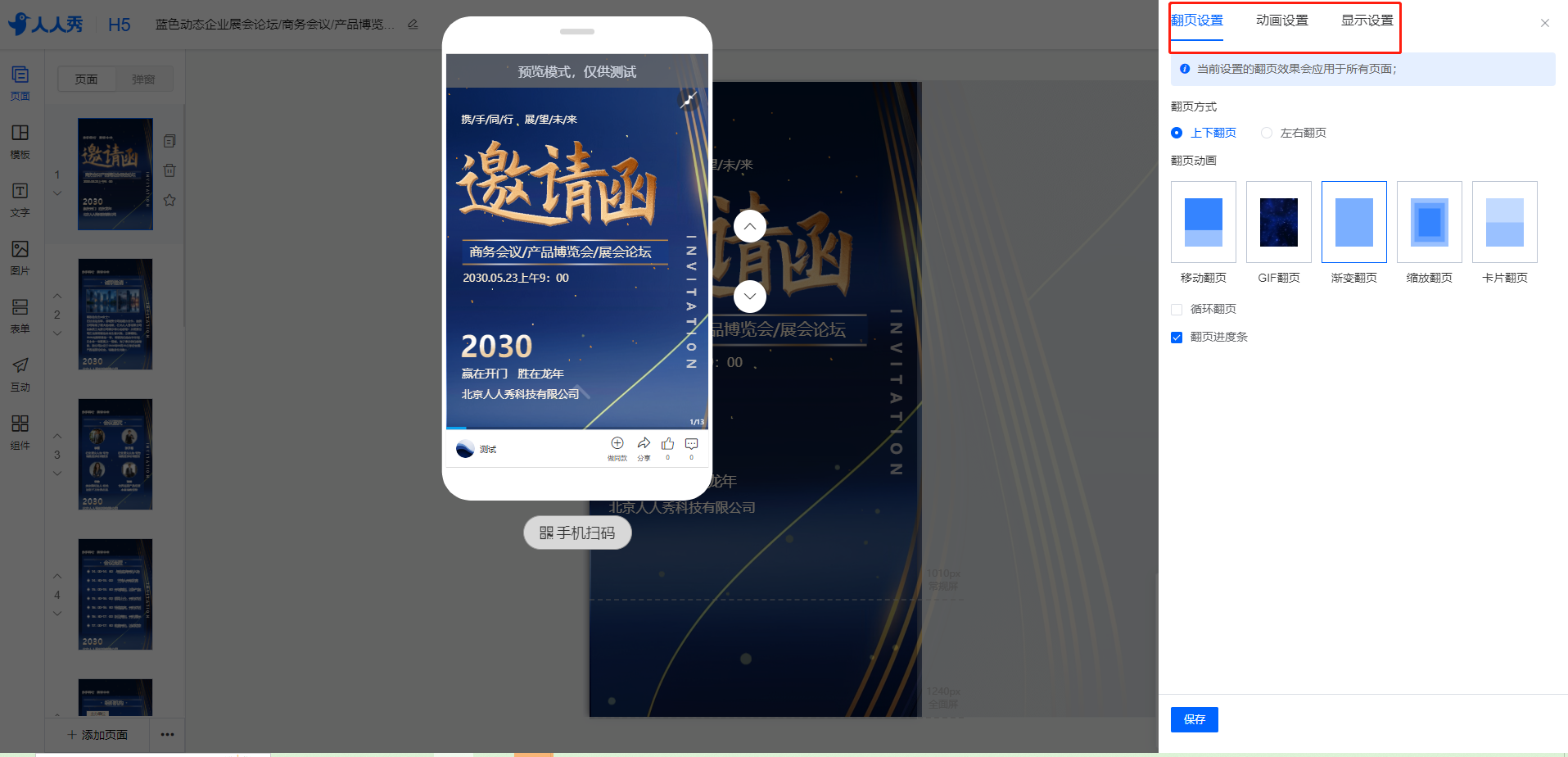
在预览页面可以进行翻页设置,动画设置和显示设置
翻页设置可以更改活动翻页方式,翻页动画等。控制翻页效果;
动画设置可以控制页面动画显示效果;
显示设置可以设置加载设置和页面设置。

全部设置完成后,点击蓝色分享按钮即可成功发布作品。

发布后扫描二维码进入作品链接。有多种分享方式提供您选择:
链接分享:使用二维码或者链接的方式进行活动的传播。
小程序分享:使用微信小程序的方式进行链接的分享。
海报分享:将二维码嵌入海报中,使得分享页面更美观。
网站嵌入:复制地址代码嵌入到APP或移动端页面显示。
部署公众号:复制地址代码嵌入在公众号菜单中,在公众号进入活动。
